Сложные таблицы
Осталось сделать заголовок второй секции и саму вторую секцию (третья и четвертая вложенные таблицы). Вы можете повторить все шаги, описанные выше, когда мы создавали первую и вторую вложенные таблицы, но это слишком трудоемко. Давайте применим другой способ, который изобрели ленивые программисты, не желающие переписывать вручную похожие фрагменты кода.
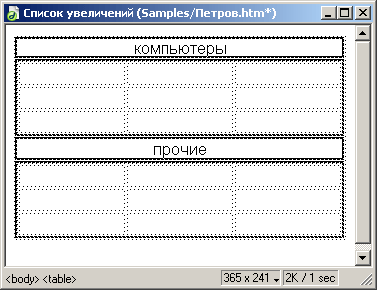
Поместите текстовый курсор в единственную ячейку первой вложенной таблицы и щелкните тег <TABLE> в секции тегов. Первая вложенная таблица будет выделена. Нажмите комбинацию клавиш CTRL + C, чтобы скопировать ее в буфер обмена Windows (или сделайте это другим образом, благо Dreamweaver предоставляет целых три способа). Теперь поместите текстовый курсор в третью ячейку внешней таблицы и нажмите комбинацию клавиш CTRL + V, чтобы вставить сюда содержимое буфера обмена. В третью ячейку будет вставлена точная копия первой вложенной таблицы; вам нужно будет только изменить находящийся в ней текст. Точно так же поместите в четвертую ячейку копию второй вложенной таблицы, удалите лишнюю строку и впишите в ее ячейки нужный текст. Окончательный вид страницы со списком увлечений представлен на рис. 5.43.
Отлично! Мы получили то, что хотели. Можете просмотреть готовую страницу в Web-обозревателе. И не забудьте сохранить плоды ваших трудов на диске.
Однако что-то в этой странице нам не нравится. Вы, наверно, знаете, что именно. Допущена эта ошибка специально, чтобы вас проверить. Если вы собираетесь серьезно заниматься Web-дизайном, вы должны видеть такие ошибки сразу.
Собственно, это даже не ошибка. Так, просто неоптимальная структура таблиц. Точнее, две лишние таблицы. Догадались, какие? Правильно, это первая и третья вложенные таблицы – заголовки секций. Посмотрите на них внимательнее – обе содержат только одну ячейку. И содержимое этой ячейки можно просто перенести в ячейку внешней таблицы без малейшего изменения внешнего вида таблицы.
Это тоже оптимизация. И на этот раз более серьезная.

Рис. 5.43. Готовый список увлечений
Вместо того чтобы "тыкать" мышью в окно документа, мы отредактируем HTML-код. Откройте окно кода или переключитесь в режим отображения кода. Найдите следующий фрагмент:
<table width="100%" border="0" cellspacing="0" cellpadding="2" bgcolor="#000000"> <!-- Это определение внешней таблицы --> <tr> <td> <!-- Это первая строка внешней таблицы и ее единственная ячейка --> <table width="100%" border="0" cellspacing="0" cellpadding="2" height="100%"> <!-- Это внутренняя таблица --> <tr> <td> <!-- Это единственная строка и ячейка внутренней таблицы --> <div align="center"> <font color="#FFFFFF">Компьютеры </font> <!-- Это текст, содержащийся в единственной ячейке внутренней таблицы --> </td> </tr> </table> <!-- Здесь кончается определение внутренней таблицы --> </td> </tr> <!-- А здесь кончается определение первой строки внешней таблицы -->Сейчас мы вырежем несколько строк этого кода. Вот что получилось:
<table width="100%" border="0" cellspacing="0" cellpadding="2" bgcolor="#000000"> <tr> <td> <div align="center"><font color="IFFFFFF">Компьютеры</font> </div> </td> </tr>Как видите, мы удалили все определение внутренней таблицы, оставив только ее содержимое. Теперь переключитесь в режим отображения страницы и посмотрите, что получилось. Замечательно, нам даже ничего не нужно подправлять! Аналогично измените HTML-код, связанный с третьей ячейкой и третьей вложенной таблицей. Сделайте это самостоятельно – это будет лучшей практикой.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Все, наша оптимизация закончена! А страница списка увлечений Ивана Ивановича полностью готова.
