Работа с таблицами
Таблицы в HTML-документах являются основным инструментом верстки. Они позволяют размещать в своих ячейках текст и почти любой объект, от картинки до другой таблицы или даже ролика QuickTime. Как и большинство других объектов Adobe GoLive, таблица может быть расположена прямо в окне документа или в сетке раскладки для наибольшего контроля над ее позицией на странице.
Чтобы вставить таблицу, выполните команду меню Window › Objects (Окно › Объекты). В Objects Palette (Палитра объектов), щелкните по ярлыку Basic (Основные) – ![]() .
.
Перетащите пиктограмму Table (Таблица) из Objects Palette (Палитра объектов) в окно документа или просто дважды щелкните мышью на эту пиктограмму. Теперь таблица уже появилась на разрабатываемой странице, осталось лишь задать ее свойства.
Чтобы изменить количество строк или колонок в таблице, вы можете произвести одно из следующих действий:
- введите нужное число строк в поле Row (Строки) или колонок в поле Columns (Колонки) палитры Inspector (Инспектор);
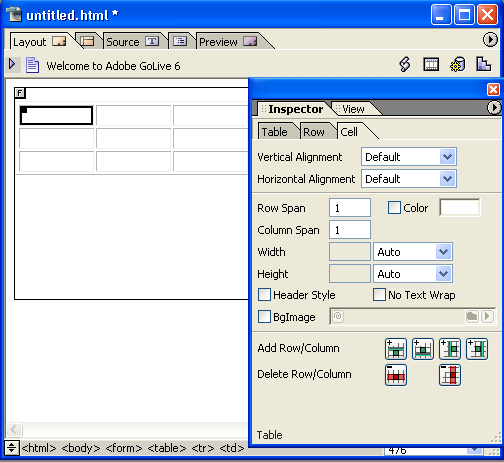
- удерживая SHIFT, щелкните мышью на ячейку, чтобы выделить ее, потом щелкните мышью на одну из следующих кнопок на панели Cell (Ячейка) палитры Inspector (Инспектор):
-
кнопка Add Row (Добавить строку)–
 вставляет пустую строку над выделенной ячейкой;
вставляет пустую строку над выделенной ячейкой; - кнопка Add Columns (Добавить колонку)–
 добавляет пустую колонку слева от выделенной ячейки;
добавляет пустую колонку слева от выделенной ячейки; - кнопка Delete Row (Удалить строку) –
 – удаляет строку, которая содержит выделенную ячейку;
– удаляет строку, которая содержит выделенную ячейку; - кнопка Delete Column (Удалить колонку) –
 – удаляет колонку., которая содержит выделенную ячейку.
– удаляет колонку., которая содержит выделенную ячейку.
-
кнопка Add Row (Добавить строку)–
Чтобы изменить размер таблицы, воспользуйтесь одним из перечисленных ниже вариантов действий:
- Щелкните мышью вверху или на левой границе таблицы, чтобы выделить ее. В палитре Inspector (Инспектор) выберите единицы измерения из выпадающих списков для ширины и высоты, воспользовавшись полями Width (Ширина) и Height (Высота), соответственно, и введите необходимые размеры. Выберите команду Auto (Автоматически), чтобы автоматически подкорректировать ширину и высоту к их оптимальному размеру.
- Щелкните мышью, удерживая одновременно клавишу ALT (в Windows) или Control (в Mac OS), по правому или нижнему краю таблицы. Затем можно будет изменить размеры таблицы просто перетаскивая мышью границы таблицы.
Для изменения размера строки или колонки в таблице, вы можете пойти одним из следующих путей.
- Щелкните мышью, удерживая одновременно кнопку ALT (в Windows) или Control (в Mac OS), по правому или нижнему краю ячейки в строке или колонке, размеры которой вы хотите изменить: Потом тяните в нужном направлении.
- Выделите ячейку в строке или колонке, размеры которой вы хотите изменить, двойным щелчком мышки, одновременно удерживая SHIFT.
- На вкладке Cell (Ячейка) палитры Inspector (Инспектор) выберите единицы измерения из выпадающего списка для ширины (поле Width (Ширина)) и высоты (поле Height (Высота)) и введите необходимый размер.
Для большей наглядности описанные действия проиллюстрированы на рис. 3.4.

Рис. 3.4. Установка свойств ячеек в таблице
