Редактирование HTML-кода
Помимо вкладки основных свойств существуют еще ряд вкладок, предоставляющих доступ к свойствам режима редактирования исходного кода.
- Browser Sets (Установки браузера) позволяют вам комбинировать браузеры и пересмотры спецификаций HTML в комплексных установках правил синтаксиса HTML. Установки, которые вы объединяете здесь, появляются в окне совместимости браузеров в режиме Source. Основанные на описаниях тегов в установках Web Adobe GoLive, эти свойства инструктируют встроенную проверку синтаксиса, указывают, какие правила ей использовать при проверке синтаксиса вашего исходного кода.
- Colors (Цвета) позволяют вам включать и выключать подсвечивание синтаксиса и контролировать, как отдельные тега HTML и вложенный в них текст отображены в режиме редактирования исходного кода, когда пользователь активирует подсветку синтаксиса.
Чтобы установить правила подсветки синтаксиса, выполните команду меню Edit › Preferences (Правка › Свойства) и щелкните мышью по пиктограмме Source (Исходный код). Затем следует выбрать пункт Colors (Цвета). Если, например, вы не хотите использовать подсветку синтаксиса, активируйте пункт None (Не подсвечивать) в группе переключателей Code Coloring (Подсветка кода). Если же вы хотите, чтобы синтаксис все-таки выделялся редактором, используйте любой другой переключатель из этой группы, в зависимости от того, какую именно часть кода необходимо выделять цветом.
Adobe GoLive позволяет вам работать как в режиме макета, так и в режиме редактирования исходного кода одновременно. Чтобы осуществить это, находясь в режиме макета, откройте окно исходного кода, выполнив команду меню Window › Source Code (Окно › Исходный код). Изменения, которые вы делаете в окне документа в режиме макета, немедленно отображаются в окне исходного кода и наоборот.
Выпадающее меню окна. исходного кода предоставляет самые различные возможности.
- Local Mode (Локальный режим) отображает код только для текущего выделенного элемента на вкладке Layout (Макет) окна документа. Обычно окно исходного кода отображает код всего документа сразу. Локальный режим позволяет вам ограничить объем отображенного кода для более легкой правки.
- Word Wrap (Перенос слов) осуществляет перенос слов на границе окна исходного кода. Если вы измените размер окна, когда эта опция активирована, то содержимое строк будет переноситься в соответствии с новыми размерами палитры.
- Display Line Numbers (Отображать, номера строк) доказывает номера строк кода.
- Dim When Inactive (Затенить, когда неактивно) делает содержимое окна исходного кода затемненным, когда вы работаете на вкладке Layout (Макет) в окне документа. Затемнение выключается, когда вы возвращаетесь в окно исходного кода для дальнейшего редактирования.
Внимание
Окно исходного кода отображает лежащий в основе вашего документа HTML-код только тогда, когда режим макета окна документа активен.
Для редактирования HTML-кода, помимо выше изложенных способов, вы можете воспользоваться вкладкой Outline Editor (Редактор эскиза). Он отображает элементы HTML-кода в иерархическом структурированном виде. Используя этот режим, вы можете генерировать чистый, правильный HTML не набирая ни единого элемента кода. Вы выбираете теги и атрибуты из меню или панели инструментов, перетягиваете объекты из палитры и используете кнопку Fetch URL (Пойти за URL), чтобы соединять страницы и графику. Вы можете построить Web-страницы с самого начала, улучшить ваш код и даже установить новые теги и атрибуты.
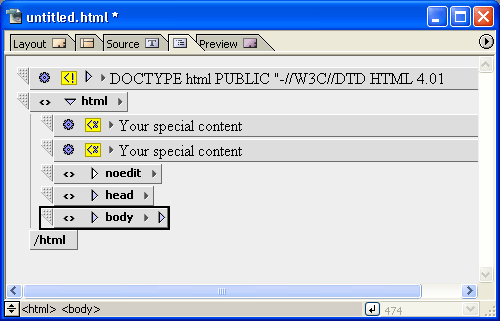
На рис. 3.8 изображены элементы окна в режиме Outline Editor (Редактор эскиза).
Режим Outline Editor (Редактор эскиза) имеет свою панель инструментов. Используйте ее для вставки и редактирования HTML-элементов.
- Кнопка New Tag (Новый тег) –
 – вставляет новый HTML тег под текущим выбранным тегом.
– вставляет новый HTML тег под текущим выбранным тегом. - Кнопка New Attribute (Новый атрибут) –
 – добавляет новый HTML атрибут в текущий выбранный тег.
– добавляет новый HTML атрибут в текущий выбранный тег. - Кнопка New Text (Новый текст) –
 – вставляет новый блок текста HTML под выбранным тегом.
– вставляет новый блок текста HTML под выбранным тегом. - Кнопка New Generic Item (Новый объект) –
 – вставляет пустой тег, так что вы можете ввести не HTML-код в ваш документ. Чаще всего эта возможность применяется для вставки тегов XML.
– вставляет пустой тег, так что вы можете ввести не HTML-код в ваш документ. Чаще всего эта возможность применяется для вставки тегов XML. - Кнопка New Comment (Новый комментарий) –
 – вставляет новый комментарий HTML под выбранным тегом.
– вставляет новый комментарий HTML под выбранным тегом. - Кнопка Toggle Binary (Переключить на парный формат) –
 – переключает формат тега с одиночного на парный и наоборот. Напомню, что парный тег содержит начальный и конечный теги, а непарный только начальный.
– переключает формат тега с одиночного на парный и наоборот. Напомню, что парный тег содержит начальный и конечный теги, а непарный только начальный.

Рис. 3.8. Режим Outline Editor
