Форматирование абзацев
Прежде всего, давайте сделаем нашей странице нормальный "кричащий" заголовок. (Имеется в виду не HTML-заголовок, а обычный заголовок, как у газеты.) Первой строкой как раз набрано "Здравствуйте" – она прекрасный кандидат в заголовки.
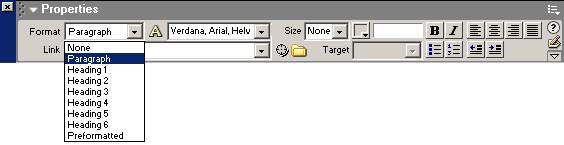
Чтобы отформатировать текстовый абзац как заголовок, нужно воспользоваться редактором свойств, точнее, раскрывающимся списком форматов абзаца. Он показан на рис. 3.4.
Пункт Paragraph этого списка форматирует текст как обычный абзац (отмечаемый тегом <Р>). Пункты Heading 1, …, Heading 6 позволяют превратить его в заголовок, соответственно, первого, второго уровня и т. д. Пункт Preformatted превращает абзац в текст фиксированного формата, где форматирование задано не тегами HTML, а как в обычном тексте: отступы создаются пробелами, а разбиение на абзацы – символами возврата каретки и перевода строки. Это может быть очень полезно при выкладывании в Сеть больших текстовых документов, созданных в старых текстовых редакторах, без сложного HTML-форматирования.

Рис. 3.4. Раскрывающийся список форматов абзаца, находящийся в редакторе свойств

Рис. 3.5. Созданный нами заголовок
Примечание
Заголовки создаются парными тегами <Hn>, где n – число от 1 до 6. Текст фиксированного формата задается парным тегом <PRE>.
Поставим текстовый курсор на строку "Здравствуйте" и выберем в меню форматов пункт Heading 1 – это наилучшим образом подходит для приветствия. Получившийся результат показан на рис. 3.5.
Если вы закрыли редактор свойств, не беспокойтесь – то же самое вы можете сделать, используя главное меню или контекстное меню окна документа. В первом случае выберите в меню Text пункт Paragraph Format и в появившемся на экране подменю – нужный формат абзаца. Во втором случае щелкните правой кнопкой мыши на строке приветствия, также выберите пункт Paragraph Format и в подменю – формат абзаца.
Если же вы предпочитаете не отрывать пальцы от клавиатуры, можете задать формат заголовка комбинацией клавиш CTRL + n, где n – одна из клавиш 1,…, 6. Формат обычного абзаца можно задать, нажав комбинацию клавиш CTRL + SHIFT + P.
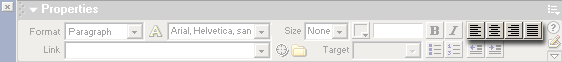
Теперь давайте выровняем заголовок по центру. В этом нам помогут кнопки выравнивания редактора свойств (рис. 3.6).

Рис. 3.6. Кнопки выравнивания, расположенные в редакторе свойств
Эти кнопки задают выравнивание соответственно (порядок перечисления слева направо):
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
- по левому краю;
- по центру;
- по правому краю;
- выравнивание по обоим краям (полное выравнивание).
Внимание
Полное выравнивание поддерживается только новыми версиями Web-обозревателей.
Одновременно может быть нажата (включена) только одна из этих кнопок либо ни одной. (В последнем случае задается так называемое выравнивание по умолчанию, как правило, по левому краю.) Такие кнопки называются кнопками-переключателями, по аналогии с пунктами-переключателями меню.
Итак, снова установим текстовый курсор на заголовок и нажмем кнопку выравнивания по центру. На рис. 3.7 показано, что у нас получится в этом случае.
