"Чистка" HTML-кода
В процессе работы над Web-страницей Dreamweaver вставляет в текст и убирает из него множество различных HTML-тегов. Хоть он и очень "интеллектуален" и никогда не вставит и не удалит лишнего, все-таки стоит время от времени "чистить" получившийся код, чтобы сделать его яснее и компактнее. Эта "чистка" включает в себя:
- удаление парных тегов, "потерявших" свою пару;
- удаление лишних (избыточных) тегов. Такие теги могут включаться в код для того, чтобы сделать его совместимым со старыми программами Web-обозревателей;
- объединение тегов, где это возможно;
- удаление комментариев.
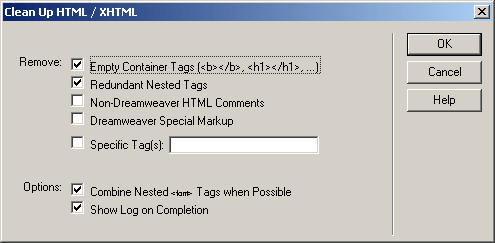
За "чистку" HTML-кода "отвечает" пункт Clean Up HTML меню Command, выбрав который, вы откроете диалоговое окно Clean Up HTML / XHTML, показанное на рис. 3.58.

Рис. 3.58. Диалоговое окно Clean Up HTML / XHTML
Группа флажков Remove поможет вам задать, что именно следует удалять при "чистке":
- Empty Container Tags – "пустые" теги, т. е. парные теги без содержимого;
- Redundant Nested Tags – ненужные (избыточные) теги;
- Non-Dreamweaver HTML Comments – HTML-комментарии, вставленные пользователем;
- Dreamweaver Special Markup – HTML-комментарии, вставленные самим Dreamweaver для своих служебных целей, например, чтобы пометить вставленную дату с возможностью обновления;
- Specific Tag(s) – теги, перечисленные в поле ввода, находящемся правее.
Группа флажков Options поможет вам задать дополнительные параметры "чистки":
- Combine Nested <font> Tags when Possible – по возможности комбинирует вложенные теги <FONT> с разными параметрами;
- Show Log on Completion – показывает статистику по окончании "чистки".
Задав нужные параметры (в подавляющем большинстве случаев можно оставить заданные по умолчанию), нажмите кнопку ОК для запуска процесса "чистки" или Cancel – для отказа от нее. "Чистка" может занять довольно много времени, особенно если Web-страница сложна, а компьютер, на котором установлен Dreamweaver, маломощен. По окончании, если был включен флажок Show Log on Completion, на экране появится окно статистики, где будет описано, что сделал Dreamweaver в процессе "чистки". В нашем случае (рис. 3.59) ничего сделано не было – HTML-код нашей страницы и так был "чист". Закройте это окно нажатием кнопки ОК.

Рис. 3.59. Окно статистики "чистки" HTML-кода
