Простейшие примеры
Теперь давайте посмотрим, что у нас получается в целом.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><HTML> <HEAD> <TITLE>Таблица умножения</TITLE></HEAD>Teг <COLGROUP> задает группировку столбцов таблицы, а тег <COL> – вид каждого столбца, принятый по умолчанию. К сожалению, не все браузеры интерпретируют эти теги достаточно корректно.
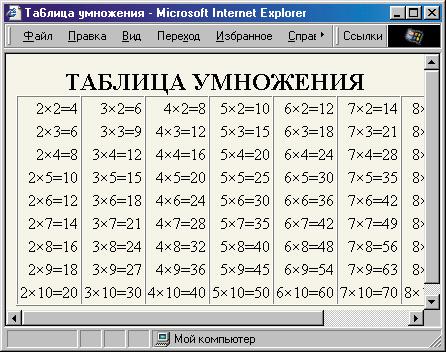
<HTML><STYLE> BODY { text-align: center; background-color: #FCF7EC; } TD { text-align: right; } </STYLE> <BODY> <H2>ТАБЛИЦА УМНОЖЕНИЯ</H2> <TABLE BORDER="1" CELLSPACING="0" CELLPADDING="2" RULES="cols"> <SCRIPT> //<!-- var i, j; for (i = 2; i <= 10; i++) { document.write("<TR>"); for (j = 2; j < 10; j++) document.write("<TD>" + j + "×" + i + "=" + (i * j) + "</TD>"); document.write("</TR>"); } //--> </SCRIPT> </TABLE></BODY> </HTML>Результат работы этого кода показан на рис. 6.4. Кстати, вы можете заметить, что выравнивание по правому краю в каждой ячейке таблицы все же не совсем эстетично. Лучше было бы, если бы все знаки равенства в одном столбце находились один под другим. Вообще говоря, для этого в HTML 4.0 есть способ, называемый выравниванием по символу.
<COLGROUP SPAN=10 ALIGN="char" CHAR="=">По идее, такая запись должна дать как раз требуемый результат – выровнять все знаки равенства в каждом столбце. Однако на момент написания этих строк такая возможность еще не реализована ни в одном браузере!
Запрос сведений у читателя
Как видите, нам не пришлось вручную заполнять все ячейки таблицы, мы ограничились вместо этого шестью изящными строками кода. Кроме того, если вам вдруг понадобится расширить таблицу, например организовать вывод значений вплоть до 20х20, это можно сделать, просто заменив два числа в коде (10 на 20).

Рис. 6.4. Генерация таблицы “на лету”
Более того, мы теперь можем дать пользователю возможность самому определить границы значений множителей таблицы. Например, это можно сделать следующим образом. При загрузке страницы с помощью метода prompt попросить его ввести минимальное и максимальное значения каждого множителя, например:
mini = prompt("Введите минимальное значение первого множителя", "2");Здесь есть пояснение и поле для ввода, где уже приготовлено значение, принятое по умолчанию. И пояснение, и значение, принятое по умолчанию, необходимо указать при вызове метода prompt, как показано выше. Значение, введенное пользователем, будет присвоено переменной mini. Если пользователь нажмет кнопку Отмена, то этим значением будет null (так в JavaScript обозначается ничто, то есть отсутствие какого-либо значения).
Итак, с помощью метода prompt мы просим ввести значения (придется использовать этот метод 4 раза), присваиваем их переменным и подставляем эти переменные в условия цикла, например, так:
<HTML><SCRIPT> for (j = minl; j <= maxl; j++) document.write("<TD>" + j + "×" + i + "=" + (i * j) + "</TD>"); </SCRIPT><STYLE> BODY { text-align: center; background-color: #FCF7EC; } TD { text-align: right; } </STYLE> <BODY> <H2>ТАБЛИЦА ВОЗВЕДЕНИЯ В СТЕПЕНЬ</H2> <TABLE BORDER="1" CELLSPACING="0" CELLPADDING="2" RULES="cols"> <SCRIPT> //<!-- var i, j; for (i = 2; i <= 10; i++) { document.write("<TR>"); for (j = 2; j < 10; j++) document.write("<TD>" + j + "<SOP>" + i + "</SUP>=" + Math.pow(j, i) + "</TD>"); document.write("</TR>"); } //--> </SCRIPT> </TABLE></BODY> </HTML>Если посмотреть внимательно, то можно заметить, что все отличие состоит в заголовках и строке записи ячейки. В ней мы использовали тег <SUP> для записи показателя степени. А для вычисления результата здесь используется метод Math.pow, который, кстати, очень прост в использовании. Например, чтобы вычислить 57, достаточно написать Math.pow(5.7).
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Итак, в этом разделе были показаны примеры использования сценариев JavaScript. Ниже мы рассмотрим, как можно сократить количество кода, используя так называемые функции.
