Использование таблицы при оформлении Web-страницы
В начале главы мы говорили, что таблицы удобно использовать для расположения текста и графических изображений на Web-странице в определенных областях. Рассмотрим небольшой пример. Разместим на Web-странице рисунок и текстовую информацию, используя для форматирования таблицу:
- Откройте созданный нами тестовый одностраничный Web-узел.
- Добавьте в него новую страницу. Для этого в меню Файл (File) выберите команду Создать (New), а затем в открывшемся подменю – опцию Страница или веб-узел (Page or Web). В результате в главном окне программы FrontPage появляется панель Создание веб-страницы или узла (New Page or Web). Выберите на этой панели команду Пустая страница (Blank Page).
- Расположите в верхней части новой страницы заголовок.
- Создайте под заголовком таблицу, состоящую из одного столбца и двух строк. В первую строку мы поместим графическое изображение, а во вторую – подпись к нему.
- Поместите на страницу графическое изображение. Для этого установите курсор под таблицу, выберите из меню Вставка (Insert) команду Рисунок (Picture), а затем – опцию Из файла (From File). Открывается диалоговое окно Рисунок (Picture), используя которое найдите требуемый файл на диске и нажмите кнопку Вставить (Insert). Графическое изображение будет вставлено на Web-страницу.
- С помощью мыши перетащите изображение в первую строку таблицы.
- Во вторую строку таблицы введите надпись к рисунку.
- С помощью курсора уменьшите ширину таблицы, чтобы справа можно было расположить текст.
- Введите под таблицей текст, который хотите расположить на Web-странице рядом с изображением.
- Теперь нам надо настроить свойства таблицы. Для этого откройте окно ее свойств, выбрав в контекстном меню команду Свойства таблицы (Table Properties).
- Чтобы линии таблицы не были видны в обозревателе, задайте толщину линии 0 пиксел. Для этого в счетчике Размер (Size) области Границы (Borders) установите значение 0.
- Необходимо, чтобы размещенный на Web-странице текст расположился справа и под рисунком, т. е. обтекал таблицу. Для этого из списка Обтекание (Float) области Положение (Layout) выберите значение По левому краю (Left).
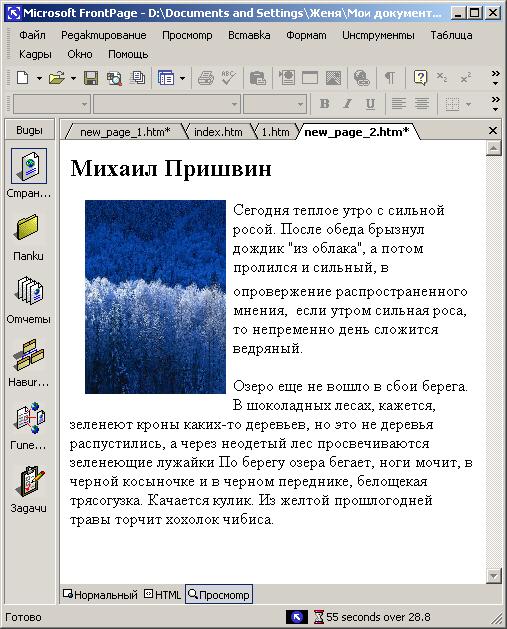
- Закройте окно свойств таблицы, нажав кнопку ОК. Web-страница будет иметь вид, аналогичный показанному на рис. 13.12.

Рис. 13.12. Размещение информации с использованием таблицы
