Шаблоны и мастера для создания форм
Во всех предыдущих главах мы рассматривали размещение на Web-страницах информации, предназначенной для ознакомления посетителей с определенными сведениями. Однако, путешествуя по Web-узлам Интернета, вы, вероятно, обращали внимание на те страницы, которые предлагают посетителям ввести разнообразную информацию. Это и различное анкетирование, и заказ товаров по Интернету, и подписка на рассылку материалов. Во всех этих случаях разработчики Web-узла использовали формы, позволяющие посетителям не просто просматривать, но и вводить информацию. Вам, возможно, тоже захочется использовать форму в своем Web-узле для тех или иных целей, например, чтобы узнать мнение пользователей о вашем Web-узле.
Формы содержат объекты, позволяющие вводить информацию: поля, где вводится информация, списки, содержащие варианты ответов, из которых посетителю необходимо выбрать вариант, группы переключателей, в которых необходимо установить соответствующую опцию, флажки, предполагающие два варианта ответа – согласен или не согласен. Формы содержат также и кнопки, позволяющие выполнять определенные действия, например, переслать на сервер для дальнейшей их обработки введенную в поля информацию или очистить поля ввода формы.
Форма может занимать целую Web-страницу или ее часть. Ее размер будет зависеть от того, сколько сведений вы хотите получить от посетителя Web-узла. Поля формы на Web-странице выделяются контурной пунктирной рамкой. При разработке формы необходимо тщательно продумать, какие объекты будут использоваться. Не стоит делать форму с большим количеством полей, в которые требуется вводить информацию. Лучше ограничиться несколькими полями такого типа, а для получения сведений на интересующие вопросы разместить в форме опции с вариантами возможных ответов или флажки, установка которых предполагает согласие с предложенным вопросом.
Для создания форм, так же как и для создания Web-страниц, программа FrontPage предлагает шаблоны и мастера. Их использование облегчает разработку. Казалось бы, чего здесь сложного: разместил объекты и все. Но на этом создание формы не заканчивается. Каждый объект обладает целым набором свойств, требующих настройки. Кроме того, для обработки данных, введенных в форме, необходимы специальные приложения на Web-сервере, называемые обработчиками. В их задачу входит получение и обработка введенной информации. Их также нужно настроить. При использовании шаблонов вы получаете готовую к применению форму и избавляете себя от необходимости дополнительной настройки ее объектов.
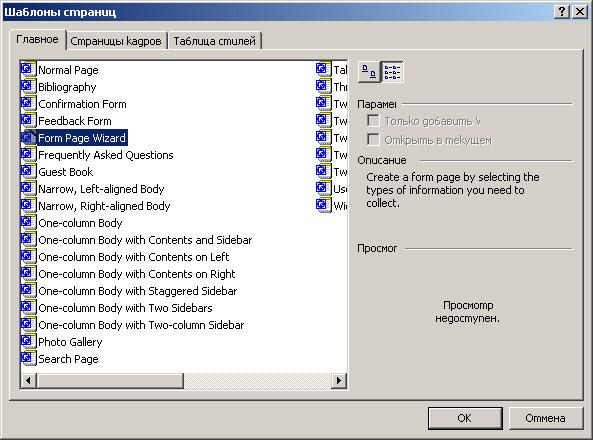
Чтобы просмотреть список шаблонов и мастеров форм, предлагаемых программой FrontPage, в меню File (Файл) выберите команду Создать (New), а затем значение Страница или веб-узел (Page or Web). На появившейся панели Создание веб-страницы (Page or Web) выберите команду Шаблоны страниц (Page Templates). В результате на экране открывается аналоговое окно Шаблоны страниц, представленное на рис. 22.1. Оно содержит три вкладки. Шаблоны и мастера Web-страниц и форм расположены на вкладке Общие (General).
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

Рис. 22.1. Диалоговое окно Шаблоны страниц, содержащее шаблоны и мастера для создания формы
В табл. 22.1 представлен список шаблонов и мастеров форм, предоставляемых программой FrontPage.
Таблица 22.1. Шаблоны и мастера для создания форм.
| Шаблон или мастер | Назначение |
|---|---|
| Форма подтверждения (Confirmation Form) | Шаблон формы подтверждения о получении информации |
| Форма обратной связи (Feedback Form) | Шаблон формы для ввода замечаний |
| Мастер страницы формы (Form Page Wizard) | Мастер создания формы для опроса посетителей Web-узла. Позволяет сформировать список вопросов, на которые хотите получить ответы от клиентов |
| Гостевая книга (Guest Book) | Шаблон гостевой страницы. Эта страница позволит посетителям вашего Web-узла оставить информацию о своих впечатлениях |
| Страница поиска (Search Page) | Шаблон страницы в виде формы, используемой для поиска текста по документам Web-узла |
| Регистрационная форма (User Registration) | Шаблон формы регистрации пользователей |
