Самостоятельная разработка формы
- Чтобы настроить свойства созданного поля, дважды щелкните на нем мышью.
- В поле Имя (Name) открывшегося диалогового окна Свойства текстового поля (Text Box Properties) введите наименование поля Age, а в поле Ширина в знаках (Width in characters) цифру 3, определяющую ширину ноля в символах.
- Для настройки параметров, вводимых в поле данных, в диалоговом окне Свойства текстового поля нажмите кнопку Проверить (Validate). Так как в поле будут вводиться только целые числа, в списке Тип данных (Data type) открывшегося диалогового окна Проверка текстового поля (Text Box Validation) (см. рис. 22.9) выберите значение Целое (Integer). Установите флажок Требуется (Required) и в поля Мин. длина (Min length) и Макс. длина (Max length) введите цифры 1 и 3, определяющие минимальное и максимальное количество символов, отводимых для ввода возраста посетителя. Завершив настройку параметров поля, нажмите кнопку ОК.
- Теперь разместим в форме переключатель, содержащий две опции, с помощью которых посетитель сможет указать свой пол. Для этого установите курсор в строку, находящуюся ниже таблицы, и выберите в меню Вставка (Insert) команду Форма (Form), а затем – опцию Переключатель (Option Button).
- Откройте окно свойств опции Свойства переключателя (Option Button Properties).
- В поле Имя группы (Group name) введите наименование группы опций M_W, а в поле Значение (Value) – значение опции Мужской. Нажмите кнопку ОК для закрытия диалогового окна.
- Введите с правой стороны созданной опции надпись к полю: Мужской.
- Сделайте несколько пробелов и разместите рядом с первой опцией вторую.
- В окне свойств опции введите наименование группы M_W, а в поле Значение (Value) – значение опции Женский.
- С правой стороны опции введите надпись к полю Женский.
- Установите курсор в следующую строку и введите текст Что Вам понравилось в нашем Web-узле?
- Разместим теперь под текстом список, с помощью которого попытаемся узнать у посетителя, что ему понравилось в нашем Web-узле. Установите курсор в место предполагаемого размещения списка и выберите в меню Вставка (Insert) команду Форма (Form), а затем – опцию Раскрывающийся список (Drop-Down Box).
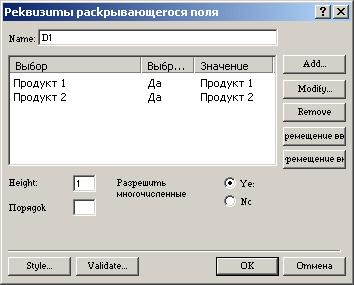
- Дважды щелкните на созданном объекте. Откроется диалоговое окно Свойства раскрывающегося списка (Drop-Down Box Properties). В поле Имя (Name) введите наименование списка. Используя кнопку Добавить (Add) и открываемое ее диалоговое окно, сформируйте список возможных вариантов ответа. Установите опцию Да переключателя Разрешен выбор нескольких элементов (Allow multiple selections), чтобы разрешить пользователю выбрать из списка несколько значений. Чтобы все элементы списка были видны, введите в поле Высота (Height) число 4. Диалоговое окно Свойства раскрывающегося списка с установленными параметрами показано на рис. 22.27. Закройте диалоговое окно, нажав кнопку ОК.

Рис. 22.27. Диалоговое окно Свойства раскрывающегося списка, в котором установлены необходимые параметрыСовет
Для настройки шрифта, используемого в оформлении списка, можно воспользоваться диалоговым окном, открываемым при нажатии кнопки Стиль (Style). - Разместим рядом со списком поле ввода большой длины. Вдруг пользователь захочет свои впечатления о Web-узле или пожелания ввести в произвольной форме. Для размещения поля данного типа в форме выберите в меню Вставка (Insert) команду Форма (Form), а затем – опцию Текстовое поле (Text Area).
- Откройте окно свойств Свойства текстового поля (TextArea Box Properties) созданного объекта.
- В поле Имя (Name) введите наименование поля Comment. В поле Ширина в знаках (Width in characters) укажите ширину поля в символах, введя число 20, а в поле Число строк (Number of lines), позволяющее указать высоту поля в строках, – число 4. Закройте диалоговое окно, нажав кнопку ОК.
- Все объекты размешены в форме. Откройте диалоговое окно свойств формы. Для этого в меню Вставка (Insert) выберите команду Форма (Form), а затем значение Свойства формы (Form Properties).
- По умолчанию в диалоговом окне Свойства формы установлена опция Отправка (Send to), а в поле Имя файла (File name) указан текстовый файл, сохраняемый в папке private Web-узла. Посмотрите имя файла, чтобы знать, где искать введенные в форму данные.
- Нажмите кнопку Параметры (Options). Открывается диалоговое окно Сохранение результатов. На вкладке Результаты в файле (File Results) в списке Формат файла (File format) выбрано значение Текстовый (разделитель – запятая) (Text database using comma as a separator). Если требуется, измените формат данных, записываемых в текстовый файл.
- Для размещения в файле даты заполнения формы откройте вкладку Сохраняемые поля (Saved Fields) диалогового окна Сохранение результатов (Saving Results) и, используя список Формат даты (Date Format), выберите устраивающий вас формат даты.
- Нажмите кнопку ОК для закрытия диалогового окна свойств формы.
- Сохраните Web-страницу, содержащую форму. Создание формы завершено.
