Проверка корректности кода
Для проверки синтаксиса кода страницы требуется щелкнуть на кнопке Validate Current Document или выбрать в меню Tools (Инструменты) команду Validate Document (Проверить документ). В обоих случаях будет запущена утилита Validator. По умолчанию она настроена на анализ HTML-кода, но параметры утилиты могут быть скорректированы (подробнее о настройке параметров будет рассказано ниже).
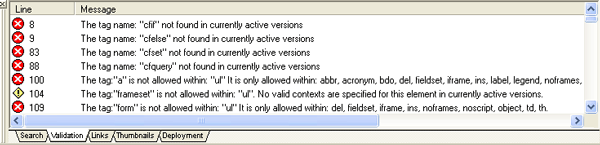
Информация о найденных ошибках отображается в окне результатов на листе Validation в виде таблицы, содержащей два столбца (рис. 7.2):

Рис. 7.2. Представление информации об ошибках в окне результатов
- Line (Строка) – номера строк, в которых обнаружены ошибки; в этом же столбце выводится значок, поясняющий уровень ошибки; возможные варианты приведены в табл. 7.1;
- Message (Сообщение) – комментарий к обнаруженной ошибке.
Таблица 7.1. Виды сообщений об ошибках, выдаваемых утилитой Validator.
| Вид сообщения | Значок | Пояснение |
|---|---|---|
| Error | Критическая ошибка; обусловлена отклонением от спецификации языка (например, использование незнакомого тега); несмотря на грозность предупреждения, ко многим из таких ошибок браузеры относятся лояльно | |
| Warning | Подозрительный код; ошибка, которая не связана с отклонением от спецификации языка, но может привести к некорректному отображению страницы (например, наличие в странице символов из другой кодовой таблицы) | |
| Message | Предупреждение: ситуация, аналогичная предыдущей, но в еще более мягкой форме (например, использование устаревшего тега) | |
| Nesting Error | Ошибка вложенности тегов; имеется в виду ситуация, когда закрывающий тег вложенного элемента идет после закрывающего тега охватывающего элемента (например: <strong><em>Ошибка</strong></em>) | |
| CFML Compiler Error | Ошибка компиляции CFML-тегов |
Если документ не содержит синтаксических ошибок, то в окне результатов выводится сообщение No errors or warnings (Ошибки и предупреждения отсутствуют), рис. 7.3.

Рис. 7.3. Сообщение об отсутствии ошибок
