Структура HTML-документа
Теги для обозначения заголовков чрезвычайно просты. Для заголовка первого уровня применяется тег <h1> с его закрывающей парой </h1>, заголовок второго уровня реализуется при помощи пары <h2>– </h2>, и так далее, вплоть до заголовка шестого уровня с тегом <h6>. Ниже, в листинге 1.3 приведен пример использования заголовков в HTML-документе.
Листинг 1.3
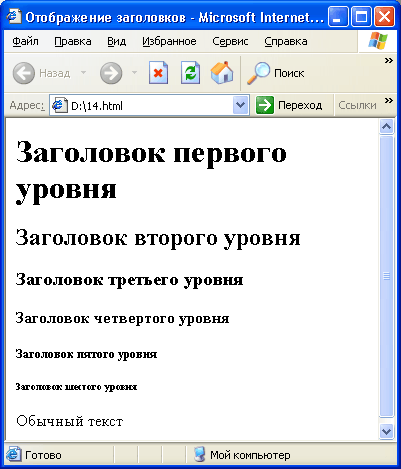
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3,org/TR/html4/strict.dtd"><html> <head> <title>Отображение заголовков</title></head> <body> <h1>Заголовок первого уровня</h1> <h2>Заголовок второго уровня</h2> <h3>Заголовок третьего уровня</h3> <h4>Заголовок четвертого уровжя</h4> <h5>Заголовок пятого уровня</h5> <h6>Заголовок шестого уровня</h6> <p>Обычный текст</p></body> </html>А как это рее выглядит, хорошо видно на рис. 1.3.

Рис. 1.3. Окно браузера с результатом отображения файла, приведенного в Листинге 1.3
Теги заголовков обладают тем же набором параметров, что и недавно рассмотренные теги <span> и <div>, т. е. идентификационные id и class, параметр общего оформления style и параметр выравнивания align.
На этом и заканчивается рассмотрение структуры типичного HTML-документа. Как видно, никаких особых сложностей в этом нет. Все стройно и логично.
