Оформление текста
Как известно, основное наполнение Web-страниц – это все-таки текст. За редким исключением специальных сайтов-галерей. Поэтому неудивительно, что в HTML введено столько различных средств управления.отображения текста.
На самом деле, для того, чтобы в окне просмотра браузера отобразить текстовую строку, Никаких тегов применять не требуется: Достаточно просто написать сам текст. Но когда нужно уже разбит^ его хотя бы на абзацы, вот туг надо пользоваться тегами. Дело в том, что в различных компьютерных системах используются различные символы для разбивки текста на абзацы, а HTML-документы всегда должны отображаться по возможности одинаково на самых различных компьютерных платформах. Поэтому и пришлось ввести теги, обозначающие абзацы.
В начале каждого абзаца ставится тег <р>, а в конце – закрывающий тег </р>. При этом, тег, естественно, обладает некоторыми параметрами. В их число входят уже известные нам общие параметры идентификации class и id, параметр стилевого оформления style, который нам предстоит рассмотреть во второй главе, и параметр-выравнивания align. Вот о последнем параметре нам следует поговорить несколько поподробнее.
В HTML термин "выравнивание" относят как к горизонтальному, так и к вертикальному позиционированию элемента. Но в случае с абзацами текста имеет смысл говорить только о горизонтальном выравнивании или, как его еще называют, "выключке".
Выключка позволяет прижимать абзац к левому или правому краю окна просмотра браузера, центрировать его или растягивать слова таким образом, чтобы текст равномерно занимал всю ширину отведенного ему места. Для этих целей используются значения left, right, center и justify, соответственно. Рассмотрим их применение на примере еще одного HTML-документа.
Листинг 1.4
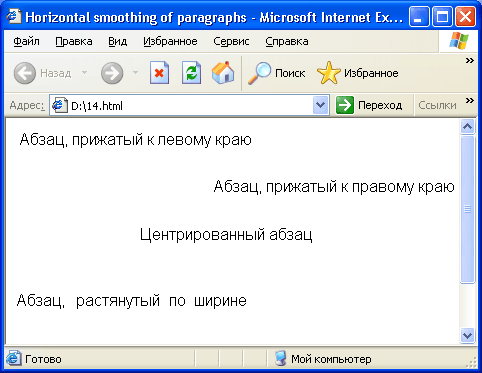
<!DOCTYPE1HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/striet.dtd"><html> <head> <title>Горизонтальное выравнивание абзацев</title></head> <body> <p align="left">Абзац, прижатый к левому краю</p> <p align="right">Абзац, прижатый к лравому краю</p> <p align="center">Центрированный абзац</p> <p align="justify">Абзац, растянутый по ширине</p></body> </html>Результат просмотра файла с таким кодом при помощи браузера Internet Explorer показан на рис. 1.4. Как видно, последний абзац, который согласно нашему коду дожен был быть растянутым по ширине, отображается браузером Internet Explorer так же, как и первый. Данный случай может служить ярким примером того, как браузеры по разному воспринимают код HTML. В нашем случае Internet Explorer просто проигнорировал неизвестный параметр, воспользовавшись стандартным вариантом отображения.

Рис. 1.4. Окно браузера с результатом отображения файла, приведенного в листинге 1.4
