Оформление текста
Однако для использования подобных конструкций необходимо отталкиваться от некоего базового размера. Для установки такого размера применяется тег <basefont> с все тем же параметром size. Если же этот тег не использовать, то в качестве базового размера символов будет применяться третий уровень. Приведем пример использования этих тегов.
Листинг 1.6.
<!DOCTYPE HTML PUBLIC "-//W3C//DTO HTML*4.01//EN" "http://www.wa.org/TR/html4/stcict.dtci"><html> <head> <title>Размер символов</title></head> <body> <p><font size="7">Седьмой размер</font> </p> <p><font size="6">Шестой размер</font> </p> <p><font size="5">Пятый размер</font> </p> <p><font size="4">Четвертый размер</font> </p> <p><font size="3">Третий размер</font> </p> <p><font size="2">Второй размер</font> </p> <p><font size="1">Первый размер</font> </p> <p> <basefont size=2><font size="+2">Смещение размера</font> </p></body> </html>
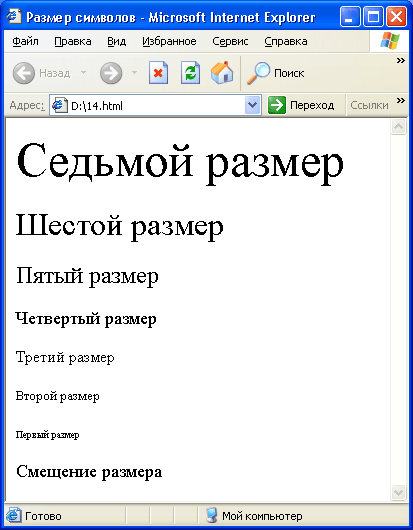
Рис. 1.6. Окно браузера с результатом отображения файла, приведенного в листинге 1.6
Но мы рассмотрели применение только одного атрибута тега <font>. На очереди – процедура установки цвета символов применяемого шрифта. Мы уже знаем, что для этого применяется параметр color. О том, как именно записывать обозначение того или иного цвета мы говорили в предыдущем разделе, т. е. нам осталось всего лишь привести пример. Так, для установки зеленого цвети символов применяемого шрифта, следует использовать следующую конструкцию:
<font color="green">А последний рассматриваемый нами параметр face позволяет устанавливать вид применяемого шрифта, т. е. мы можем указать, что текст следует отображать, скажем, при помощи шрифта Times New Roman или Copperplate Gothic. Однако здесь следует понимать, что браузер пользователя будет отображать текст при помощи шрифтов, установленных в операционной системе удаленного пользователя, и если мы используем некий редкий шрифт для придания большей выразительности текстовому наполнению Web-страницы, то его может и не быть в системе пользователя. В этом случае браузер будет использовать свои собственные правила шрифтового оформления.
