Оформление текста
В каждом браузере есть раздел настроек, в котором пользователь указывает, какие именно шрифты применять для текстового содержимого загружаемых Web-страниц. Поэтому в качестве значения параметра face применяется список из наименований шрифтов, разделенных запятой. Браузер пытается отыскать их в своей системе в том порядке, в котором они перечислены, и первый подошедший шрифт используется для отображения текста. Теперь, когда мы знаем порядок использования всех параметров тега <font>, приведем пример их общего использования:
<font size=4 color="black" face="Courier New, Arial Black">При помощи этого тега мы объявляем, что текст, находящийся после него, будет отображаться четвертым размером, символы будут черными, а применяться должен шрифт Courier New или, если он в системе не установлен, Arial Black.
Но при создании обычных текстовых документов мы не удовлетворяемся одним указанием размера, цвета и вида шрифта. Есть ведь еще и различные начертания одного шрифта. Мы можем делать символы курсивными, полужирными, подчеркнутыми и перечеркнутыми. HTML также предоставляет нам эти возможности. Итак, все по очереди.
- Тег <b> с закрывающей парой </b> создает полужирное начертание символов выбранного шрифта.
- Теги <i> и </i> обрамляют курсивные символы.
- Тег <u> и </u> заставляют браузер подчеркивать текст, расположенный между ними
- Тег <strike> со своей закрывающей парой </strike> создают перечеркнутый текст.
- Теги <tt> и </tt> обрамляют символы, которые браузер отображает моноширинным шрифтом.
- Теги <small> и </small> указывают, что текст, заключенный между ними, необходимо отображать шрифтом уменьшенного размера.
- Теги <big> и </big>, наоборот увеличивают размер символов, находящихся между ними.
Естественно, без примера нам никак не обойтись.
Листинг 1.7.
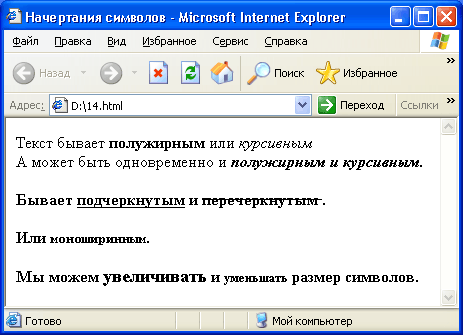
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "htfcp://www.w3.org/TR/html4/strict.dtd"><html> <head> <title>Начертания символов</title></head> <body> <p><font face="Times New Roman">Текст бывает <b>полужирным</b> или <i>курсивным</i><br>А может быть одновременно и <b><i>полужирным и курсивным</i></b></p><p>Бывает <u>подчеркнутым</u> и <strike>перечеркнутым</strike>. <p>или <tt>моноширинным</tt>. <p>Мы можем <big>увеличивать</big> и <small>уменьшать</small> размер символов.</p></body></html>Как видно из примера, мы можем сочетать различные начертаний друг с другом. Но следует быть аккуратным в порядке расстановки тегов. Открывающие и закрывающие теги должны оба вкладываться как в футляр в другие теги, которые были применены ранее. Пример этого можно увидеть в десятой строке листинга. А то, как выглядит данный HTML-документ при просмотре его с помощью браузера, показано на рис. 1.7.
Мы рассмотрели способы, при помощи которых задаются различные параметры отображения текста. Однако в HTML предусмотрено несколько базовых способов отображения текста, которые не обязательно задавать целым набором тегов. Для них выделены собственные теги, т. е. определены некоторые категории текста, которые отображаются заранее предопределенным способом. Все эти категории чаще всего применяются в научной и компьютерной отрасли. Перечислим их.
- Выделение термина в тексте производится при помощи пары тегов <еm> и </еm>.
- "Усиленное" выделение, призванное еще больше привлекать внимание, создается при помощи тега <strong> и его закрывающего близнеца </strong>.
- При помощи тегов <cite> и </cite> указывается, что текст, расположенный между ними, является цитатой.
- Определение некоего термина выделяется при помощи тегов <dfn> и </dfn>.
- Пара тегов <code> и </code> применяется для выделения исходного кода на каком-либо языке программирования.
- Текстовая информация, выводимая программой, оформляется при помощи тегов <samp> И </samp>.
- Текст, вводимый пользователем, обозначается тегами <kbd> и </kbd>. П Переменные в исходном коде программ обозначаются при помощи пары тегов <var> и </var>.
- Теги <abbr> и </abbr> выделяют аббревиатуры.
- А устоявшиеся буквосочетания, не являющиеся аббревиатурами, т. е. акронимы, выделяются тегами <acronym> и </acronym>.
Однако, знать наименования тегов мало, надо еще отчетливо себе представлять, как именно они оформляют текст. И здесь без примера никак не обойтись.

Рис. 1.7. Окно браузера с результатом отображения файла, приведенного в листинге 1.7
