Оформление текста
Листинг 1.8
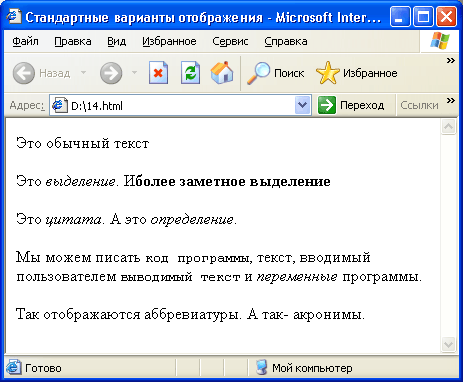
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html> <head> <title>Стандартные варианты отображения</title></head> <body> <p> <font face="Times New Нотап">Это обычный текст</p><p>Это <em>выделение</em>. И Более заметное выделение </strongx> </p><p>Это <cite>цитата </cite> А это <dfn>определение </dfn>.</p><p>Мы можем писать <code>код программы</code>, текст, пользователем</kbd>, <samp>выводимый текст</samp> и <var>переменные</var><p>Так отображаются <abbr>аббревиатуры </abbr>. А так - <acronum>акронимы</acronum>. </p></body></html>Результат отображения подобного HTML-документа показан на рис. 1.8.

Рис. 1.8. Окно браузера с результатом отображения файла, приведенного в листинге 1.8
Очень часто возникает необходимость разместить на Web-странице текст, заранее приготовленный при помощи какого-либо текстового редактора, который уже самостоятельно отформатировал текст. В этом случае формат текста, его переносы и размещение напрямую зависят от длины строки в символах, которая была установлена в этом текстовом редакторе. Если текст разместить на Web-странице при помощи обычных средств, это форматирование, естественно, будет нарушено. Поэтому для таких предварительно отформатированных фрагментов был введен собственный тег. Этот тег <рге> обладает параметром width, в качестве значения которого указывается длина строки в символах. Естественно, желательно перед применением этого тега принудительно устанавливать именно тот шрифт, который использовался при форматировании текста. Итак, для вставки предварительно форматированного текста мы можем использовать следующий фрагмент кода:
<pre width=60>текст.</pre>В данном примере мы указываем, что текст должен отображаться исходя из расчета, что строка составляет в длину шестьдесят символов. При этом, в предварительно отформатированном тексте также не действуют правила "сворачивания пробелов". Дело в том, что когда браузер встречает в обычном тексте Web-страницы несколько идущих подряд пробелов, он их сворачивает в один пробел. А предварительно отформатированный текст подобному преобразованию не подвергается, что и позволяет сохранять его форматирование, которое в простейших текстовых редакторах осуществляется при помощи пробельных символов. В HTML, кстати, символ табуляции тоже считается пробельным символом.
Также следует отметить, что HTML предоставляет возможность при помощи тегов отображать верхние кавычки, при помощи которых обычно выделяется прямая речь и некоторые цитаты. Для цитат предусмотрен тег <biockquote> с его завершающим близнецом </biockquote>. А для обрамления прямой речи обычно используются теги <q> и </q>. При этом, тег <biockquote> обладает параметром cite, в качестве значения которого используется сетевой адрес, называемый также URL, того интернет-ресурса, на котором изначально и находился цитируемый текст. А вместе с тегом <q> обычно используется параметр lang, значением которого является кодовое обозначение языка, согласно правил пунктуации которого и ставятся ограничивающие кавычки. Не секрет ведь, что в разных языках принято использовать различные символы кавычек.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Также следует упомянуть и о проблеме переносов. Обычно создатели Web-страниц даже не задумываются об этой проблеме, и браузеры не занимаются переносом слов с разбиением. Если слово не умещается в строке, оно просто переносится в другую строку. Но ведь это не единственный правильный способ отображать текст. Вполне может возникнуть ситуация, когда понадобится отображать текст, пользуясь переносами слов. В HTML предусмотрено два вида переносов – явный и, так называемый, "мягкий". Явный перенос создается при помощи символа короткого тире, заменяемого обычно численными текстовыми подстановками " -" и &#х2D, Однако явный перенос неудобен тем, что при изменении размеров окна просмотра браузера может измениться и длина строки, а знак переноса все равно останется виден. Даже если он будет находиться в середине строки. Поэтому чаще все-таки пользуются "мягкими" переносами. Они создаются при помощи текстовой подстановки ­". При этом символы мягких переносов в тексте не видны, и лишь в том случае, когда какое-либо слово, в которое были вставлены эти символы, не умещается целиком в строке, оно переносится с разбивкой на слоги, согласно вставленным "мягким" переносам. И лишь один из символов мягкого переноса в этом слове становится виден.
