Формы
Для размещения поля текстового ввода или поля для ввода пароля необходимо перетащить пиктограмму TextField (Текстовое поле) или пиктограмму Password (Пароль) из панели Forms (Формы) Objects Palette (Палитра объектов) в окно документа или дважды щелкнуть мышью на необходимую пиктограмму в Objects Palette (Палитра объектов).
Теперь пора установить параметры новых полей ввода в палитре Inspector (Инспектор) В текстовом поле Name (Имя) укажите уникальное наименование поля, чтобы однозначно идентифицировать его. В текстовом поле Value (Значение) введите текст, используемый по умолчанию, который может быть переписан посетителем сайта. В текстовом поле Visible (Видимое) указывается размер поля в символах. То есть, в поле указывается количество символов, которое будет видно в поле ввода.
В текстовом поле Маx (Максимум) введите максимальное количество символов, которые будут приняты текстовым Полем. Если поле оставить пустым, то предел будет определен браузером, который используется для просмотра данной формы.;
В том случае, если создаваемое текстовое поле предназначено для ввода конфиденциальной информации, следует установить флажок в независимом переключателе Is Password Field (Поле пароля).
Чтобы установить текстовую область в форме, перетащите пиктограмму Text Area (Текстовая область) – ![]() – из панели Forms (Формы) Objects Palette (Палитра объектов) в пространство создаваемой формы на Web-странице, или дважды щелкните на пиктограмму в Objects Palette (Палитра объектов). Выделите пиктограмму в окне документа и установите ее свойства в палитре Inspector (Инспектор); Как обычно, поле Name (Имя) предназначено для указания уникального имени, чтобы идентифицировать текстовую область. В текстовом поле Row (Строка) указывается размер создаваемого текстового поля по вертикали в символах, т. е. это количество одновременно отображаемых строк текста. В текстовом поле Columns (Колонки) указывается количество символов, определяющее ширину видимой текстовой области.
– из панели Forms (Формы) Objects Palette (Палитра объектов) в пространство создаваемой формы на Web-странице, или дважды щелкните на пиктограмму в Objects Palette (Палитра объектов). Выделите пиктограмму в окне документа и установите ее свойства в палитре Inspector (Инспектор); Как обычно, поле Name (Имя) предназначено для указания уникального имени, чтобы идентифицировать текстовую область. В текстовом поле Row (Строка) указывается размер создаваемого текстового поля по вертикали в символах, т. е. это количество одновременно отображаемых строк текста. В текстовом поле Columns (Колонки) указывается количество символов, определяющее ширину видимой текстовой области.
Выберите подходящий элемент из выпадающего списка Wrap (Перенос), чтобы управлять переносами строк:
- Default (По умолчанию) использует установки текстового поля, назначение в браузере по умолчанию;
- Off (Выключено) приказывает браузеру игнорировать установленную ширину поля и не переносить строки;
- Virtual (Виртуальный) и Physical (Физический) приказывает браузеру учитывать ширину поля ввода. Введенный текст переносится, когда достигает правой границы поля и начинает прокручиваться вертикально.
Если хотите, введите в текстовом поле Content (Содержание) текст, отображающийся в поле по умолчанию, который пользователь сможет изменить.
Теперь о том, как можно установить выпадающий список. Пиктограмма Popup (Выпадающее меню) вставляет прокручивающееся поле списка с элементами, из которых пользователь может выбрать один или сразу несколько.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Чтобы установить поле списка или всплывающее меню, перетащите пиктограмму ListBox (Список) или пиктограмму Popup (Выпадающий список) из панели Forms (Формы) в Objects Palette (Палитра объектов) в окно документа или просто дважды щелкните мышью на соответствующую пиктограмму в Objects Palette (Палитра объектов). Затем выделите пиктограмму в окне документа и установите ее свойства в палитре Inspector (Инспектор).
В текстовом поле Name (Имя) введите уникальное имя, чтобы идентифицировать поле списка или выпадающее меню. В текстовом поле Rows (Строки) введите количество строк, которые будут одновременно; отображаться в списке. Для всплывающего меню эта будет количество рядов, которое видит пользователь, прокручивая меню. Взведите флажок а независимом переключателе Multiple Selection (Множественный выбор), чтобы сделать для пользователей возможным выбор одного или сразу нескольких, элементов.
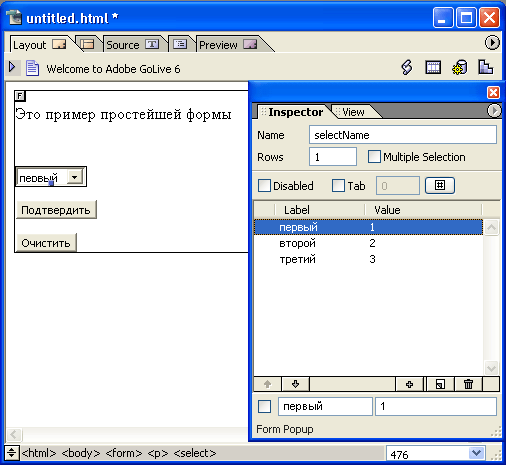
Теперь необходимо создать элементы, входящие в обычный или выпадающий списки. Выберите элемент из списка Label/Value (Обозначение/Значение). Поставьте флажок напротив выбранного элемента, чтобы браузер отображал этот элемент как.выбранный по умолчанию. Естественно, разработчик также должен установить свойства и значения, для всех элементов списка в соответствующих текстовых полях (рис. 3.3).

Рис. 3.3. Установка выпадающего списка
