Гиперссылки
Не только и не столько Web-страницы прославили Интернет. Свою роль внесло еще одно замечательное изобретение, буквально связавшее разрозненные документы в настоящую паутину. Она так и называется – Всемирная паутина, а по-английски – World Wide Web или WWW. (Вы уже встречали это название в наименовании World Wide Web Consortium – организации, ответственной за стандартизацию Интернета.) Благодаря этому изобретению вы можете с легкостью перемещаться по страницам, ведь любой уголок Всемирной сети находится от вас на расстоянии щелчка мыши.
Это гиперссылки – особые связи, ведущие от одной Web-страницы к другой. Именно по ним вы щелкаете мышью, если хотите перейти на другую страницу.
Гиперссылки создаются с помощью особого парного тега <А> и имеют следующий вид:
<A HREF="http://www.somesite.ru/pages/page125.html">Страница №125</A>Как видите, тег <А> содержит атрибут HREF, который задает интернет-адрес страницы, на которую будет выполнен переход при щелчке по гиперссылке. Этот атрибут обязательно должен присутствовать в любом теге <А>, задающем гиперссылку – это обязательный атрибут. (Как выяснится далее, тег <А> может задавать не только гиперссылки.)
Интернет-адрес нужной Web-страницы вам нужно выяснять самим. Сделать это не так уж и сложно. Обычно он состоит из интернет-адреса Web-сайта, на котором находится нужная страница, и полного пути доступа к файлу этой страницы. В нашем случае, http://www.somesite.com – это адрес сайта, а /pages/pagel25.htm – путь доступа к файлу страницы.
Если нужно получить доступ к странице, находящейся на том же сайте, что и текущая, вы можете опустить адрес сайта. В этом случае код гиперссылки будет таким:
<A HREF="/pages/page125.html">Страница №125</A>Если же нужная страница находится еще и в той же папке, что текущая, можно вообще оставить только имя файла:
<A HREF="page125.html">Страница №125</A>А теперь давайте создадим две простейшие Web-странички и свяжем их гиперссылкой. В качестве первой страницы мы возьмем уже написанную нами ранее и сохраненную в файле 1.2.htm (см. рис. 1.2). Только добавим внизу следующий код:
<P> <A HREF="1.4.htm">Сведения об авторе</A></P>Сохраните новую страницу в файле 1.3.htm.
Код второй страницы приведен ниже. Я уверен, что вы в нем разберетесь.
<HTML> <HEAD> <TITLE>Сведения об авторе</TITLE></HEAD> <BODY> <P>Эту страничку написал я. И я очень горд этим!</P></BODY> </HTML>Сохраните ее в файле 1.4.htm.
Теперь откройте в Web-обозревателе файл 1.3.htm и щелкните по гиперссылке "Сведения об авторе". В окне Web-обозревателя появится страница со сведениями об авторе, сохраненная в файле 1.4.htm.
А теперь сделаем небольшой фокус. Измените код гиперссылки, помещенный в HTML-код первой страницы, таким образом (изменения выделены полужирным шрифтом):
<P> <A HREF="1.4.htm" TARGET="_blank">Сведения об авторе</A></P>Мы поместили в тег <А> атрибут TARGET, задающий цель гиперссылки. Цель гиперссылки задает, куда будет выведена Web-страница, на которую она указывает. Если этому атрибуту присвоено значение _biank, страница будет выведена в отдельное окно Web-обозревателя. Чтобы задать обычное поведение гиперссылки (новая страница выводится в то же окно), присвойте атрибуту TARGET значение _seif или вообще уберите его из кода гиперссылки.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
В отличие от атрибута HREF тега <А>, атрибут TARGET не является обязательным. Он так и называется – необязательный атрибут.
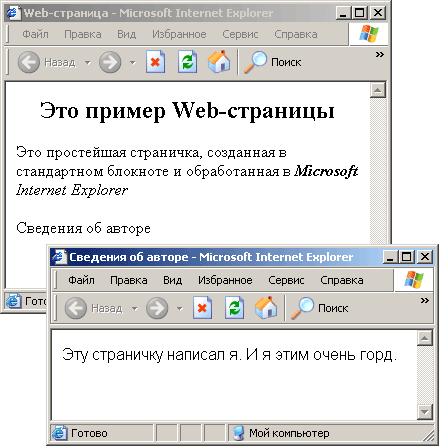
Сохраните измененную Web-страницу и повторно откройте ее в Web-обозревателе, после чего щелкните по гиперссылке. На экране появится новое окно Web-обозревателя, в котором вы увидите страницу со сведениями об авторе. Вы можете увидеть оба этих окна на рис. 1.3.

Рис. 1.3. Два окна Web-обозревателя, в которых загружены разные Web-страницы
Чтобы лучше узнать человека, нужно познакомиться с ним поближе. Так и с гиперссылками. В дальнейшем мы поговорим о них подробнее. А пока – закончим!
