Недостатки свободно позиционируемых элементов и их преодоление

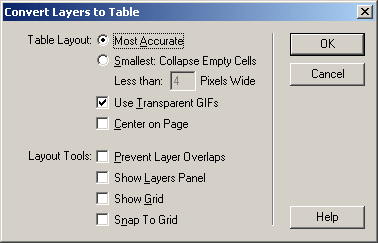
Рис. 11.22. Диалоговое окно Convert Layers to Table
Элементы управления группы Table Layout задают параметры таблицы разметки, которая будет сгенерирована Dreamweaver на основе исходного набора свободных элементов.
Переключатель Most Accurate включает режим максимально точного преобразования. При этом будут соблюдены все размеры и расстояния. В свою очередь, переключатель Smallest: Collapse Empty Cells предписывает Dreamweaver убрать из получившейся таблицы ячейки и строки, размеры которых меньше заданной в поле ввода Less than Pixels Wide величины. (Данная величина задается в пикселах.) При этом получившаяся таблица разметки может немного отличаться от того, что планировалось, но будет компактнее.
Включенный флажок Use Transparent GIFs предписывает Dreamweaver использовать в получившейся таблице разметки "распорки" из прозрачных однопиксельных GIF-изображений. В этом случае таблица разметки будет правильно отображаться любым браузером. Рекомендуется всегда оставлять этот флажок включенным.
Включенный флажок Center on Page заставляет Dreamweaver помещать получившуюся таблицу разметки в центре страницы.
Флажки группы Layout Tools задают вспомогательные параметры:
- Prevent Layer Overlaps – запрещает или разрешает свободным элементам перекрывать друг друга;
- Show Layers Panel – выводит на экран панель Layers или убирает ее;
- Show Grid – выводит на экран координатную сетку или скрывает ее;
- Snap to Grid – включает или отключает режим "прилипания" к линиям координатной сетки.
Преобразование выполняется после нажатия кнопки ОК. Кнопка Cancel позволяет вам отказаться от преобразования.
Чтобы выполнить обратное преобразование – таблицу разметки в набор свободно позиционируемых элементов – используйте пункт Tables to Layers в подменю Convert меню Modify. После его выбора на экране появляется диалоговое окно Convert Tables to Layers, показанное на рис. 11.23.

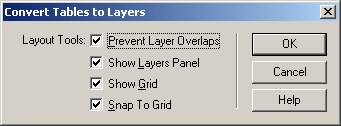
Рис. 11.23. Диалоговое окно Convert Tables to Layers
В этом окне находится только группа флажков Layout Tools, уже нам знакомая. Поэтому не будем описывать ее снова, а скажем только, что кнопка ОК запускает преобразование, а кнопка Cancel позволяет от него отказаться.
Что дальше?
Вот мы и познакомились со свободно позиционируемыми элементами. И даже сделали одну Web-страничку на их основе.
И что с того? Все это можно было сделать традиционными путями, использовав таблицы разметки, а то и обычным текстом. Так какой смысл в применении свободных элементов?
А такой, что свободные элементы можно запросто перемещать по странице с помощью специально написанных программ-сценариев, т. е. создавать анимированные шоу, этакие мультики на Web-страницах.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Как это делается? Читайте дальше!
