Использование таблиц и стилей для создания форм

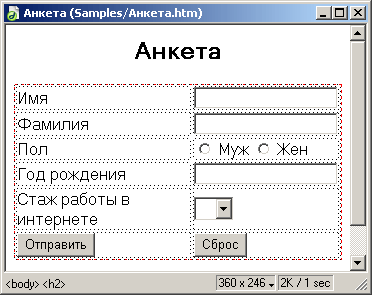
Рис. 16.37. Готовая форма, созданная на основе таблицы
Как видите, форма, построенная на основе таблицы, получилась значительно компактнее нашей первой формы. В этом проявилось одно из главнейших преимуществ таблиц – они позволяют представить объемные данные в удобном виде на небольшой площади.
Ну а уж задать "негативное" изображение для элементов управления проще простого! Создадим внутреннюю таблицу стилей и переопределим в ней с помощью специальных стилей теги <INPUT> (поля ввода и переключатели) и <SELECT> (раскрывающийся список). Как это делается, вы уже знаете.
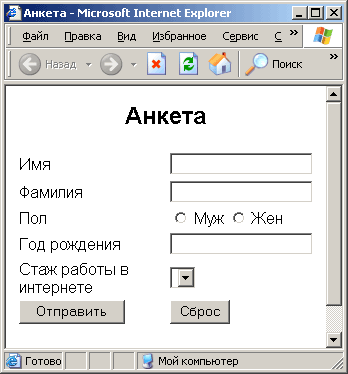
Здесь есть одна тонкость. После того как вы переопределите теги <INPUT> и <SELECT>, изображение в окне документа не изменится. Почему-то Dreamweaver не отображает результат применения стилей к этим тегам. Поэтому, чтобы просмотреть окончательный результат, сохраните страницу 16.3.htm и откройте ее в Web-обозревателе. У вас должно получиться нечто, похожее на рис. 16.38.
Вот и все о формах и элементах управления.

Рис. 16.38. Готовая форма, созданная на основе таблицы и стилей
