Градиенты в Photoshop
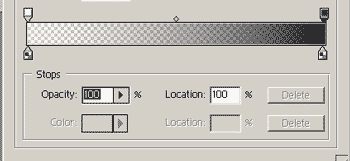
Есть еще одно очень полезное свойство у градиента в Photoshop – это локальная, градиентная прозрачность. Название я выдумал жуткое, но на самом деле все относительно просто. Для проведения эксперимента проведем следующие подготовительные действия. Откройте любой документ (рисунок). Далее создадим новую заготовку градиента нажав кнопочку NEW в редакторе (конструкторе градиентов). У нас будет всего 2 ключевые точки – стартовая и конечная. Задайте обоим точкам одинаковый цвет, к примеру черный. Теперь обратите внимание на ползунки над образцом градиента. Это стартовая и конечная точка управления локальной прозрачностью или точнее говоря непрозрачностью. Щелкните на левом верхнем ползунке (стартовая прозрачность градиента).


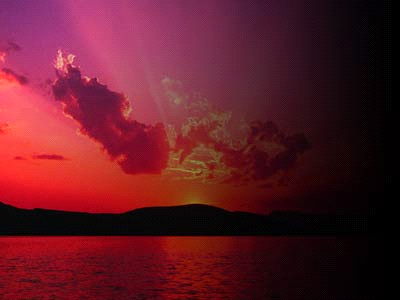
В нижней части окна станет доступным поле Opacity. По умолчанию этот параметр равен 100%, т.е. абсолютно непрозрачно. Установите значение opacity для стартовой точки равным 0. Теперь У вас появились шашечки которые свидетельствуют о том, что прозрачность появилась. Если применить полученный градиент в "линейном типе" слева направо, то получится следующая картина:
Точно также как и в случае с ключевыми цветами, вы имеете возможность расставлять ключевые прозрачности в неограниченном количестве. Для этого достаточно просто щелкнуть мышкой между стартовой и конечной прозрачностью, а затем задать необходимый вам параметр opacity для этой промежуточной ключевой точки. Основываясь на этом примере прошу повторить следующие картинки:

