Мастер оптимизации
В области Create palette by (Способ создания палитры) выбирают одно из значений переключателя:
- Standard palette (Стандартная палитра) – при использовании общей палитры, содержащей заданное число цветов;
- Optimized Octree (Восьмеричная оптимизация) – при использовании 8 бит на цветовой канал без учета значимости цветов;
- Optimized Median Cut (Медианная оптимизация) – при использовании 5 бит на цветовой канал, ранжируя цвета по их значимости;
- Browser palette (Палитра браузера) – при использовании безопасной палитры, предназначенной для Web;
- Custom palette (Пользовательская палитра) – при использовании одной из палитр пользователя, сохраненных в специальных файлах.
В области Reduce colors by (Замена цветов с помощью метода) выбирают одно из значений переключателя:
- Ordered Dithering (Имитация порядка) – позволяет сократить число цветов в палитре, имитируя цвета, не вошедшие в нее, путем оптического смешения точек разного цвета, расположенных в соседних позициях;
- Error Diffusion (С учетом ошибки) – заменяет оригинальные цвета ближайшими к ним из выбранной цветовой палитры с учетом полученной ошибки при выборе цветов соседних точек;
- Nearest Color (Ближайший цвет) – заменяет оригинальный цвет в изображении ближайшим к нему цветом, имеющимся в выбранной палитре.
На второй вкладке Optimizations (Оптимизация) с помощью флажков задаются следующие параметры:
- Remove Non Visible Animation Elements (Удалить все невидимые элементы) – разрешает удалить элементы анимации, не использующиеся для создания изображения;
- Write Minimal Frames (Сохранить минимум кадров) – сохраняет только различия в соседних кадрах, что позволяет сократить количество сохраняемых в кадре пикселов (по умолчанию всегда установлен);
- Collapse Identical Frames (Сжать идентичные кадры) – удаляет одинаковые кадры, задавая их общее время демонстрации одному кадру;
- Map Identical Pixels To Transparent (Заменить одинаковые пикселы прозрачными) – использует свойство прозрачности для сжатия файла (по умолчанию установлен для анимации с использованием прозрачного цвета);
- Enable Browser-Specific Optimizations (Включить оптимизацию для заданного браузера) – сокращает размер анимации, используя свойства определенного браузера (не следует задавать, если файл предназначается для Web, где просмотр может выполняться с помощью различных браузеров).
При создании GIF-файла из анимации, поддерживающей неполную прозрачность, в окне выбора параметров появляемся третья вкладка Partial Transparency (Частичная прозрачность), позволяющая выбрать следующие значения переключателя Partial transparency is not allowed… (He допускается частичная прозрачность):
- Convert pixels… (Преобразовать пикселы) – задает уровень прозрачности (от 0 до 255), причем все точки, имеющие меньший уровень, преобразуются в полностью прозрачные, а при большем значении становятся полностью непрозрачными (справа указывается величина заданного уровня в процентах);
- Use a 50% dither pattern (Использовать имитацию 50%) – позволяет задать уровень прозрачности 50% за счет перемешивания точек полностью прозрачных и полностью непрозрачных;
- Use error diffusion dither (Использовать имитацию с расчетом ошибки) – использует однобитовую маску и метод имитации оттенков цветов.
Второй переключатель Would you like to blend… (Разрешить смешивание) предлагает выбор из двух значений:
- Yes, blend with this color (Да, смешать с этим цветом) – задает цвет, с которым смешивают частично прозрачные пикселы;
- No, use the existing image color at 100% opacity (Нет, использовать существующий непрозрачный цвет) – позволяет сохранить цвет частично прозрачных пикселов без изменений.
При создании файлов AVI, FLC, FLI третья вкладка окна называется Canvas Color (Цвет холста) и позволяет выбрать цвет, который будет замещать прозрачный фон. Щелчок на цветном прямоугольнике вызывает диалоговое окно Color (Цвет) для определения нужного цвета.

Рис. 2.24. Третье окно Optimization Wizard

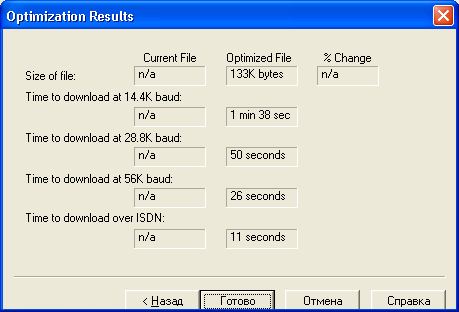
Рис. 2.25. Информация о результатах оптимизации
В третьем окне Мастера Optimization Progress (Выполнение оптимизации) с помощью индикаторов отображается ход оптимизации файла. Когда оптимизация завершится, щелчком на кнопке Next (Далее) переходим к следующему, четвертому окну Optimization Preview (Предварительный просмотр) Мастера, в котором можно выполнить предварительный просмотр результирующей анимации перед окончательным завершением оптимизации и созданием результирующего файла.
Последнее окно – Optimization Results (Результаты оптимизации) содержит информацию о результатах оптимизации и сравнительные характеристики загрузки файла при различной скорости соединения с Интернетом. Щелчком на кнопке Finish (Готово) завершаем работу с Мастером и сохраняем оптимизированную анимацию в заданном файле.
