Создание анимации в программе Adobe ImageReady
 Теперь я хотел бы рассказать вам о том, как сделать из фотошоповского рисунка анимацию. Сам-то Photoshop анимацией не занимается, но в комплекте с ним приходит программа ImageReady, которая этому делу обучена.
Теперь я хотел бы рассказать вам о том, как сделать из фотошоповского рисунка анимацию. Сам-то Photoshop анимацией не занимается, но в комплекте с ним приходит программа ImageReady, которая этому делу обучена.
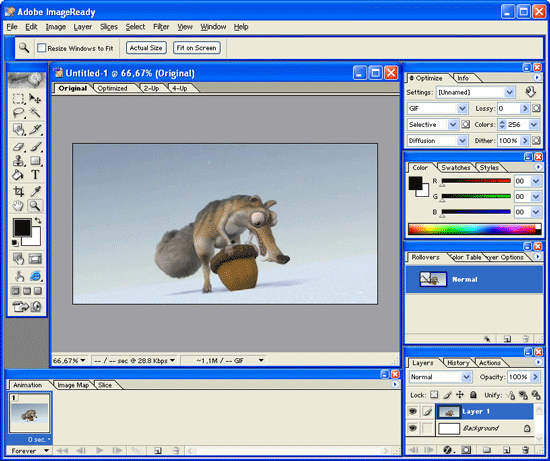
На рисунке 1.131 видно, что ImageReady – это почти то же самое, что Photoshop с некоторыми небольшими отличиями. Самое важное для нас отличие – палитра Animation (анимация) в нижней части окна. Каждый кадр анимации будет представлен на ней отдельным эскизиком.

Рис. 1.131. ImageReady 7.0
Самый простой способ создать анимацию – превратить слои рисунка в кадры будущего мультика.
Предположим, мы заготовили такой многослойный рисунок, в каждом слое которого находится одна из стадий движения некоего объекта, изменение его раскраски или формы (сам объект может быть неподвижен, но может меняться его вид). Надо преобразовать слои в анимацию.
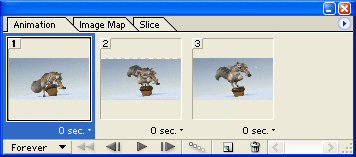
Щелкнем по круглой кнопке-стрелочке в правом верхнем углу палитры и выберем в меню палитры строку Make Frames From Layers (создать анимацию из слоев). Теперь каждому слою на палитре соответствует собственный кадр (см. рис. 1.132): самый нижний слой стал первым, самый верхний – последним в цепочке.
Останется только нажать кнопочку Play/Stop animation в самом низу этой панели и просмотреть результат в главном окне программы.

Рис. 1.132. На панели анимации три кадра
Просто щелкая мышкой по кадрам, мы сможем внимательно рассмотреть, как выглядит каждый из них, нет ли каких изъянов.
Для каждого кадра можно изменить время, на которое он задерживается на экране. Обратите внимание на надпись 0 sec и крошечную стрелочку возле нее. Если по стрелочке щелкнуть, то можно выбрать из списка любое другое время задержки.
Я бы советовал проставить время в каждом кадре (пусть минимальное – 0.1 с). Если оставить здесь нули, то разные модели браузеров начнут прокручивать вашу анимацию с разной скоростью, причем некоторые настолько быстро, что рассмотреть ее станет просто невозможно. Если скорость проставлена, то мультик будет выглядеть одинаково и в Internet Explorer, и в Opera, и в Mozilla, и в каком-нибудь Netscape Navigator.
В самом левом выпадающем списке (на рисунке 1.132 здесь написано Forever) задаете, сколько раз должна прокручиваться ваша анимация: бесконечно (как раз Forever), один раз (Once) или некоторое фиксированное количество раз (Other). В последнем случае вас еще попросят указать, сколько именно раз она должна проиграться.
