Создаем приложение: Построение интерфейса проекта
Цели прикладного упражнения
К концу этой главы вы создадите интерфейс проекта, включающий в себя:
- Главное меню.
- Навигационную панель.
- Экраны контента.
Введение
Интерфейс проекта включает в себя все элементы, используемые для отображения контента и обеспечивающие средства управления для пользователя. Интерфейс должен быть интуитивно-понятным и легким в использовании. Интерфейс – это первое, что замечает пользователь, и поэтому он должен выглядеть красивым и интересным. В то же время он не должен отвлекать от информационного содержания программы.
Элементами интерфейса будут являться страница меню, навигационная панель и все экраны заднего плана, используемые для отображения контента. На данном этапе, однако, создаваемый интерфейс работать не будет, так как в него нужно добавить немного кода Lingo, обеспечивающего функциональные средства. Вы снабдите его этими функциональными средствами в следующей прикладной главе 13.
Пользователь должен иметь возможность легко управлять элементами программы. Например, если вы собираетесь вставлять в программу видео, то хорошей мыслью будет создать органы управления, позволяющие пользователю приостанавливать, перематывать назад, проигрывать и перематывать вперед это видео. В этом упражнении вы создадите в разрабатываемом интерфейсе дизайн этих средств управления пользователя, а функциональные средства добавите в последующих главах. Давайте начнем.
Прикладное упражнение 12.1: Построение интерфейса проекта
В этом прикладном упражнении вы создадите интерфейс для вашего приложения, выбрав графические элементы труппы и поместив их на сцену. Вы проведете сборку и размещение фрагментов интерактивного фильма так, чтобы они наилучшим образом подошли к контенту и навигационным средствам программы.
Рассмотрим пример
Давайте взглянем на завершенное упражнение.
- Внимательно ознакомьтесь с окнами партитуры, сцены и труппы.
- Щелкните по кнопке Play на Control Panel. Анимационное введение остановится на простом интерактивном меню, которое на данном этапе не работает. Создание введения, которое "приземляется" на пользовательском меню, является фактическим стандартом почти для каждого веб-сайта или интерактивного CD.
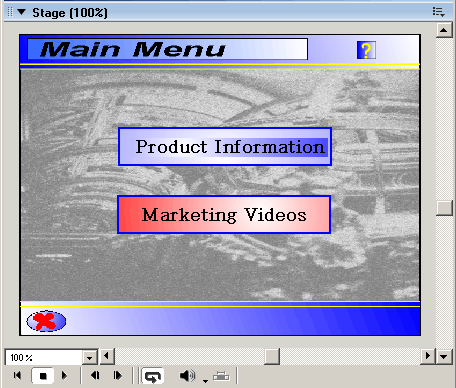
Что должно получиться на экране
На рис. 12.1 показано, как будет выглядеть сцена завершенного упражнения.

Рис. 12.1. Завершенная сцена