Создание узора
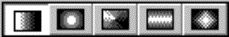
- Кнопки панели свойств (рис. 3.67) задают тип градиента. Выберите, линейный градиент.

Рис. 3.67. Кнопки для разных типов градиента: линейного (а), радиального (б), конического(в), отраженного (г), квадратного (д)Совет
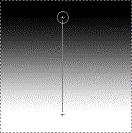
Для более гладкого цветового перехода установите в панели свойств флажок Dither (Сглаживание). - Поместите инструмент в выделенную область, нажмите кнопку мыши и перетащите курсор, рисуя линию градиента. Линия градиента определяет начальную и конечную точку цветового перехода. В зависимости от выбранного типа, программа строит соответствующую цветовую растяжку (рис. 3.68). На рисунке отрезок показывает линию градиента, кружком отмечена начальная точка. Испытайте разные типы градиентов, поэкспериментируйте с положением и наклоном линий градиента. При установленном флажке Reverse (Обратный порядок) порядок цветов в растяжке меняется на обратный.

Рис. 3.68, а) Градиенты: линейный (а), радиальный (б), конический (в), отраженный (г), квадратный (д)
Рис. 3.68, б)
Рис. 3.68, в)
Рис. 3.68, г) - Теперь выберите образец градиента Foreground to Background. В качестве цветов растяжки программа будет использовать рабочий и фоновый цвета. Если изменить один из основных цветов, соответственно изменится и цвет в образце градиента
- В состав градиента может входить прозрачность. Выбрав образец Foreground to Transparent, убедитесь в этом. Чтобы определенная в градиенте прозрачность работала, необходимо в панели свойств установить флажок Transparency (Прозрачность).
- Градиент может включать несколько цветов. В качестве примеров испытайте градиенты Violet, Green, Orange и Transparent Rainbow. В состав последнего также входит и прозрачность.
- Плавность цветовой растяжки может быть различной. Сравните, например, градиенты Chrome и Black, White. У первого градиента есть очень резкий цветовой переход.
- Наконец, Photoshop может создавать растяжку по двум разным алгоритмам. Один из них – переход между заданными цветами. Этот тип растяжки называется Solid (Цветовой). Второй – случайный цветной шум большей или меньшей контрастности (носит название Noize (Шумовой)). Выберите из меню списка комплект Noise Samples и примените его образцы к выделенной области,
