Создание узора
Создание градиента
Существующие в программе комплекты градиентов – это, разумеется, не все варианты цветовых растяжек. Но вы легко можете создать собственный образец:
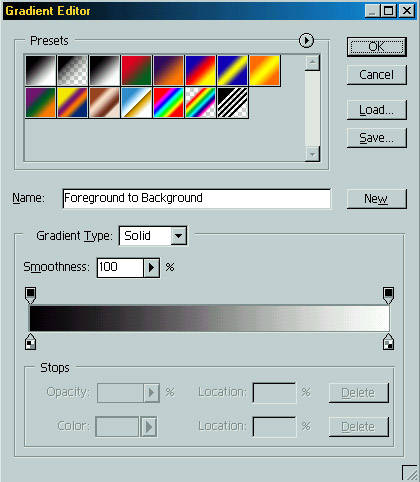
- Щелкните на образце градиента в панели свойств. Перед вами– окно свойств выбранного градиента Gradient Editor (Редактор градиентов). В поле Name (Имя) показано его имя, ниже размещаются параметры. Верхняя часть окна занята списком образцов. Это удобно, поскольку позволяет переключаться между образцами, не закрывая окна свойств.
- Изменив любой из параметров, вы создаете новый градиент. Введите для него имя – например, My Gradient.
- Раскрывающийся список Gradient Type (Тип) позволяет выбрать тип градиента: Solid (Цветовой) или Noise (Шумовой). Эти два типа градиентов имеют разные элементы управления. Выберите пункт Solid (Цветовой). Вид окна соответствует представленному на рис. 3.69.
- На цветовой полосе задаются цвета переходов и прозрачность. Нижние ползунки задают цвета. Для изменения цвета выберите ползунок щелчком мыши (его указатель станет черным). Затем определите цвет с помощью раскрывающегося списка Color (Цвет). В этом списке выберите вариант Foreground,-Background или User Defined. Если активен тип User Defined, щелкните на кнопке рядом со списком Color (Цвет) и определите цвет в открывшемся окне Color Picker (Выбор цвета).
Совет
Можно также выбрать цвет щелчком курсора на изображении, в палитре Swathces (Образцы) или из цветовой полосы палитры Color (Синтез). В зависимости от выбора цвета вид ползунка будет разным (рис. 3.70). Если цвет градиента фиксирован, то его образец показан в ползунке.

Рис. 3.69. Диалоговое окно свойств градиента типа Solid а)
а)  б)
б)  в)
в)
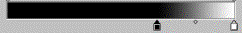
Рис. 3.70. Ползунок цвета Foreground (a), Background (б), фиксированного цвета (в) - Перетащите ползунок. Вид растяжки меняется соответственно (рис. 3.71). При перетаскивании с нажатой клавишей ALT происходит дублирование ползунка, и на растяжке появляется новый цветовой переход. Для численного задания положения ползунка используйте поле Location (Позиция), справа от списка Color (Цвет).

Рис. 3.71. Положение ползунков и вид растяжки - Для добавления нового ползунка достаточно щелкнуть на полосе. Чтобы удалить ползунок, оттащите его в сторону от полосы.
- Кроме размещения цветов, важна и плавность перехода между ними. Общую гладкость растяжки устанавливают в поле ввода Smoothness (Гладкость).
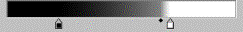
- Между каждой парой ползунков есть указатель средней точки. Это точка на линии градиента, в которой соседние цвета смешиваются в равной пропорции. Сместите среднюю точку для любой пары цветовых ползунков. Чем она ближе к одному из ползунков, тем более резким будет переход (рис. 3.72).

Рис. 3.72. Положение средней точки и вид растяжки
