Формат PNG
Формат PNG (Portable Network Graphics – переносимая графика для сети) был разработан с целью заменить формат GIF. Во-первых, потому, что фирма-разработчик GIF запатентовала его и, начиная с 1995 г., стала требовать отчислений от разработчиков программного обеспечения для Web. Во-вторых, формат PNG должен был преодолеть недостатки GIF, связанные с ограничением количества цветов. PNG не запатентован и может использоваться бесплатно. Файлы этого формата имеют расширение png. Однако файлы формата GIF настолько широко распространены, что вряд ли они будут полностью вытеснены из Web PNG-фай-лами, по крайней мере, в ближайшее десятилетие.
Формат PNG позволяет сохранять изображения с глубиной цвета 24 и даже 48 бит, он также позволяет включать каналы масок для управления градиентной прозрачностью, но не поддерживает слои. PNG не сжимает изображения с потерей качества подобно JPEG. Используемый алгоритм сжатия Deflate близок к LZW. В Photoshop предусмотрено сохранение изображений с глубиной цвета 8 (как в GIF) и 24 бита (как в JPEG). Файлы PNG обычно имеют больший размер, чем GIF – и JPEG-файлы с аналогичными изображениями. Этот формат целесообразно использовать в Web-дизайне для сохранения небольших многоцветных изображений с мелкими деталями (например, переливающихся цветами кнопок с картинками). Внедрение ICC-профилей данный формат не поддерживает.
Сохранение PNG-файлов в Photoshop
Чтобы сохранить файл в формате PNG, в Photoshop 6.0 можно воспользоваться командой File › Save as (Файл › Сохранить как) и в диалоговом окне выбрать тип файла PNG (*.png). Этот формат доступен, если изображение было представлено в системах RGB, индексированных цветов или является черно-белым (в оттенках серого). После выбора имени и типа файла открывается диалоговое окно, в котором можно указать режим воспроизведения Normal (Нормальный) или Interlaced (Чересстрочный), Если в изображении была создана маска, то она определяет области прозрачности и непрозрачности на Web-странице. Графика в формате PNG может содержать полупрозрачные области (серые области в канале маски).
Имеется еще одна возможность сохранения изображений в PNG-файлах. Это – команда Help › Export Transparent Image (Помощь › Export в изображение с прозрачностью). Она вызывает мастер, который позволяет в интерактивном режиме преобразовать изображение в PNG-формат так, чтобы фоновый слой или выделенные области изображения стали прозрачными. Это – удобная и достаточно эффективная процедура, особенно при подготовке изображений для Web-дизайна.
Сохранение PNG-файлов в Flash
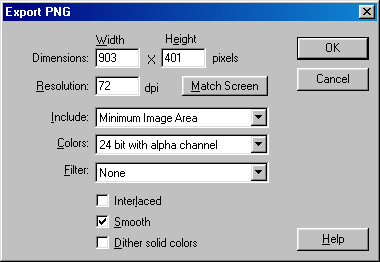
В Flash 5.0 для сохранения файлов в формате PNG применяется команда File › Export Image (Файл › Экспорт изображения). При этом в диалоговом окне указывается тип файла PNG (*.png). Затем открывается диалоговое окно Export PNG, в котором задаются параметры:
- поля Dimensions (Размеры). Указываются размеры изображения по ширине (поле Width) и высоте (поле Height) в пикселах;
- поле Resolution (Разрешение);
- кнопка Match Screen (Соответствовать экрану);
- раскрывающийся список Include (Включить). Можно задать одно из двух значений:
- Minimum Image Area (Минимальная область изображения). Прямоугольник с минимальными размерами, содержащий все объекты на рабочем поле;
- Full Document Size (Размер полного документа). Изображение будет иметь размеры листа документа на рабочем поле. По умолчанию эта область имеет белый цвет и размеры 550х400 пикселов.
- раскрывающийся список Colors (Цвета). Глубина цвета в битах: 8, 24 и 24 bit with alpha channel (8 и 24 бита с альфа-каналом, определяющим прозрачность);
- раскрывающийся список Filter (Фильтр). PNG построчно фильтрует изображение для его сжатия. Возможны следующие значения:
- None (Нет). Фильтрация (сжатие) не применяется;
- Sub (По строке). Фильтрация применяется к смежным пикселам, расположенным в одной строке. При этом отслеживается разница между значениями текущего и предыдущего пикселов;
- Up (По столбцу). Фильтрация применяется к смежным пикселам, расположенным в одном столбце. При этом отслеживается разница между значениями текущего пиксела и пиксела, расположенного выше;
- Average (Среднее значение). Используется средний результат построчного и постолбцового сравнений пикселов. Обычно начинают с этого значения;
- Path (Путь). Используется более сложный алгоритм, основанный на сравнении трех ближайших пикселов.
- Adaptive (Адаптивный). Создает цветовую палитру на основе цветов, присутствующих в изображении. Эта палитра сохраняется в PNG-файле вместе с изображением.
- флажок Interlaced (Чересстрочный режим отображения);
- флажок Smooth (Сглаживание). Смягчение неровностей изображения. Обычно текст при этом выглядит лучше. Однако возможно появление ореолов;
- флажок Dither solid colors (Размывание сплошных цветов). Размывание однородных ("твердых") цветов, а также градиентных заливок. При этом возможно получение оттенков, которые отсутствовали в цветовой палитре.

Рис. 102. Окно настройки параметров экспорта в PNG-файл в Flash