Организация ролика
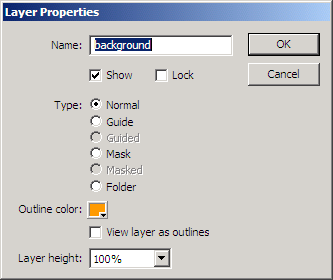
Двойным щелчком мыши по небольшой пиктограмме слева от каждого слоя можно вызвать диалоговое окно Layer Properties (Свойства слоя) – см. рис. 1.20. Слою можно задать, например, свойство Outline (Контур), тогда все изображения данного слоя будут отображаться в виде контуров. Данный режим действует только в процессе работы в среде Flash; при просмотре swf-файла изображение примет обычный вид.

Рис. 1.20. В диалоговом окне Layer Properties можно задать тип слоя
Применяйте слои для организации не только главной временной шкалы, но и клипов, графических изображений и кнопок.
Сцены
Сцены являются более высоким уровнем организации роликов во Flash. Каждый Flash-ролик состоит из одной или нескольких сцен. В большинстве примеров, рассматриваемых в данной книге, используется лишь одна сцена, поэтому вы можете просто забыть об их существовании.
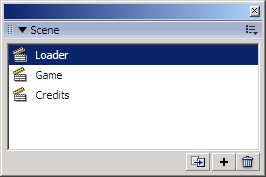
Тем не менее, сцены могут служить прекрасным организационным инструментом. Они представляют собой последовательное сочетание нескольких роликов, образующих одно целое. Каждая сцена имеет свою временную шкалу. На рис. 1.21 показана панель Scene (Сцена), которая включает три сцены. Они воспроизводятся точно в указанном порядке, хотя ActionScript может игнорировать его и воспроизводить сцены в любой последовательности и даже переходить с кадра одной сцены на кадр другой сцены.

Рис. 1.21. Панель Scene позволяет создавать и по-разному организовывать сцены вашего ролика
Нерабочая область
Существует одна область интерфейса Flash, чрезвычайно полезная программисту на ActionScript, однако редко упоминаемая в книгах, подобных этой. Это область, которая находится за пределами рабочего поля. Взгляните на рис. 1.1 и обратите внимание на серую область вокруг рабочего поля, расположенного в центре окна. В эту область вы можете помещать элементы. При воспроизведении ролика в браузере пользователя или в программе Flash Player данная область не будет видна.
В нерабочей области можно, например, разместить небольшой клип с написанным для него кодом ActionScript. В отличие от кода в главной временной шкале, выполняющегося один раз, ActionScript-код клипа будет выполняться в каждом кадре.
Вероятность того, что пользователь увидит нерабочую область, все же существует. Если изменение масштаба ролика выполняется во Flash Player, окне предварительного просмотра Flash или в браузере, ролик старается сохранить свои пропорции, и некоторые области, расположенные выше или ниже рабочего поля, могут быть видны. Этого не произойдет, если поместить ролик в Web-страницу, используя правильные тэги (об этом рассказывается ниже).
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Таким образом, поместив небольшой клип за пределы рабочей области, где он не будет виден, вы можете создать код, выполняющий повторяющиеся действия, например анимацию или движение, контролируемое пользователем.
