Вкладки General, Видеозапись, Вид
Таблица 15.1. Зависимость типа выравнивания от выбора значения из списка Выравнивание.
| Значение списка | Тип выравнивания |
|---|---|
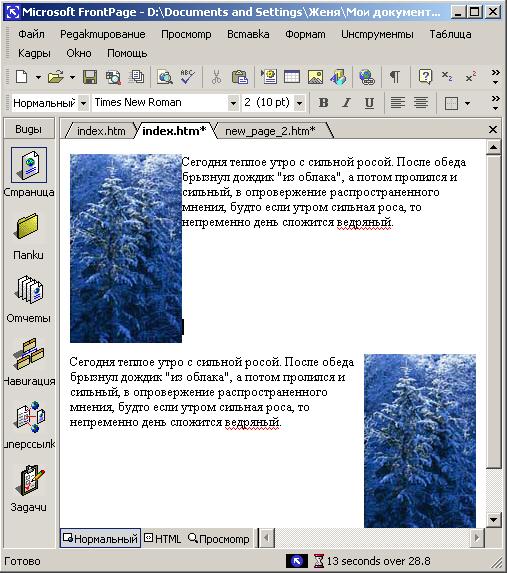
| По левому краю (Left) | Изображение располагается по левому краю абзаца, а текст – справа от него |
| По правому краю (Right) | Изображение располагается по правому краю абзаца, а текст – слева от него |
| По верхнему краю (Тор) | Текст выравнивается по верхней границе изображения |
| По верхнему краю щрифта (Texttop) | Изображение выравнивается по верхней границе текста |
| По середине (Middle) | Текст выравнивается по середине изображения |
| По середине шрифта (Absmiddle) | Изображение выравнивается по середине текущей строки текста |
| По линии шрифта (Baseline) | Изображение выравнивается по базовой линии текущей строки текста |
| По нижнему краю (Bottom) | Текст выравнивается по нижней линии изображения |
| По нижнему краю шрифта (Absbottom) | Изображение выравнивается по нижней линии текущей строки текста |
| По центру (Center) | Текст выравнивается по средней линии изображения |
Замечание
Для выравнивания изображения можно также использовать опции области Обтекание (Wrapping style) и кнопки По левому краю (Align Left) и По правому краю (Align Right) на панели форматирования.

Рис. 15.14. Выравнивание с помощью опций слева и справа
Остальные поля области Положение (Layout) имеют следующее назначение:
- Толщина границы (Border thickness) – задает толщину рамки (в пикселах) вокруг графического изображения
- Интервал по горизонтали (Horizontal spacing) – задает расстояние по горизонтали (в пикселах) от изображения до окружающего его текста
- Интервал по вертикали (Vertical spacing) – задает расстояние по вертикали от изображения до окружающего его текста в пикселах
Параметры области Размер (Size) предназначены для указания размера изображения в пикселах или процентах от размера окна обозревателя. При этом чтобы изображение сохранило свои пропорции, необходимо установить флажок Сохранять пропорции (Keep aspect ratio). Область содержит два поля, имеющих следующее назначение:
- Ширина (Width) – ширина изображения
- Высота (Height) – высота изображения
Замечание
Для указания ширины и высоты графического изображения необходимо предварительно установить флажок Задать размер (Specify size). При установке этого флажка в HTML-код включаются теги с указанием ширины и высоты графического файла, тогда при загрузке Web-страницы в обозреватель сразу резервируется место под изображение. Если HTML-код не содержит данные теги, то обозреватель загружает графический файл и лишь затем освобождает под него место, смещая другие объекты страницы.
Совет
Изменить ширину и высоту изображения можно также с использованием курсора. Для этого выделите графическое изображение. Затем установите курсор на угловой маркер выделения. Он примет вид двунаправленной стрелки. Нажмите кнопку мыши и, удерживая ее нажатой, перемещайте в сторону центра для уменьшения размера или в обратную сторону – для увеличения размера изображения. Установив нужный размер, отпустите кнопку мыши. Если для изменения размера графического изображения вы будете использовать боковые маркеры выделения объекта, то пропорции изображения не будут сохранены.
