Использование тем в оформлении страницы
Вы вероятно, уже поняли, что оформление Web-страниц – работа трудоемкая, требующая не только больших затрат времени, но и умения. Разработчики FrontPage позаботились о том, чтобы при минимуме затрат ваши Web-страницы выглядели так, будто в их создании приняли участие профессионалы-дизайнеры. При оформлении страниц вам необходимо только воспользоваться темами, называемыми также декорациями.
Для просмотра тем, предлагаемых программой FrontPage, выполните одно из следующих действий:
- Выберите в меню Формат (Format) команду Тема (Theme)
- Отобразите контекстное меню страницы и выберите из него команду Тема
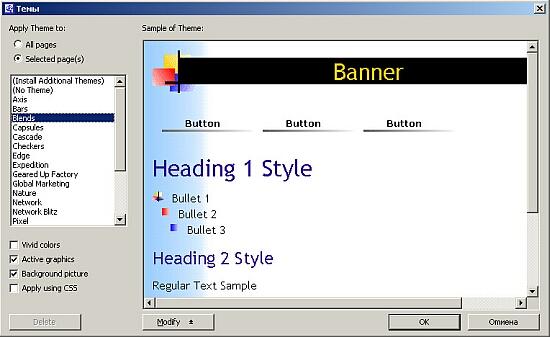
В результате на экране откроется диалоговое окно Темы (Themes) (рис. 15.26).

Рис. 15.26. Диалоговое окно Темы
В левой части этого диалогового окна расположен переключатель Применить тему (Apply Theme to), содержащий две опции, которые позволяют указать, на какие страницы Web-узла будут распространяться выбранные установки:
- ко всем страницам (All pages) – выбранная тема оформления будет применена ко всем страницам Web-узла
- к выбранным страницам (Selected page(s)) – выбранная тема будет применена только к указанным вами страницам
Ниже находится список тем оформления, предлагаемых программой FrontPage. Просмотрите этот список. При выборе того или иного образца в области Образец темы (Sample of Theme) вы можете увидеть, как будут выглядеть заголовки, маркеры оформления списков, кнопки навигации, гиперссылки при использовании данной темы в оформлении страницы.
Устанавливая флажки, располагаемые под списком тем, вы можете изменить следующие параметры выбранной темы:
| Флажок | Назначение |
|---|---|
| Яркие цвета (Vivid colors) | Используемые в оформлении цвета становятся более насыщенными |
| Активные рисунки (Active graphics) | Добавляется активная графика |
| Фоновый рисунок (Background picture) | Добавляется фоновое изображение |
| Применить с помощью CSS (Apply using CSS) | Добавляется внешняя таблица стилей CSS |

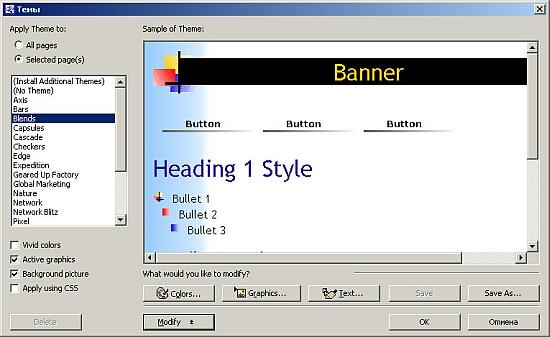
Рис. 15.27. Вид диалогового окна Темы после нажатия кнопки Изменить
При нажатии кнопки Изменить (Modify), расположенной в нижней части диалогового окна Темы (Themes), появляются кнопки Цвета (Colors), Графика (Graphics), Текст (Text), Сохранить как (Save As), позволяющие на основе предложенных тем создать собственную, модифицировав используемую цветовую гамму, оформление графических элементов и шрифты (рис. 15.27). Созданную пользовательскую тему затем можно применять при оформлении разрабатываемых Web-страниц.
