Редактор тегов Tag Editor
Редактор тегов фактически представляет собой своеобразную форму реализации мастера (или конструктора), который на основе полученной от пользователя информации генерирует различные элементы страницы. Соответственно, работа с редактором тегов заключается в установке различных параметров в отображаемых на экране диалоговых окнах.
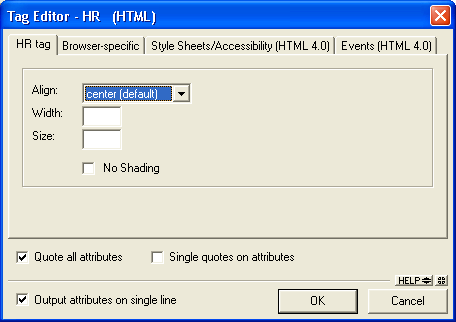
Состав конкретных элементов управления, имеющихся в окне, зависит от создаваемого элемента страницы. Тем не менее, формат диалогового окна редактора тегов можно считать достаточно стандартным. Основные его элементы приведены на рис. 3.32.

Рис. 3.32. Пример диалогового окна редактора тегов
Как правило, окно редактора тегов содержит следующие вкладки:
- вкладку стандартизованных атрибутов тега; наименование этой вкладки включает название соответствующего тега (в приведенном на рис. 3.32 примере – это вкладка HR Tag);
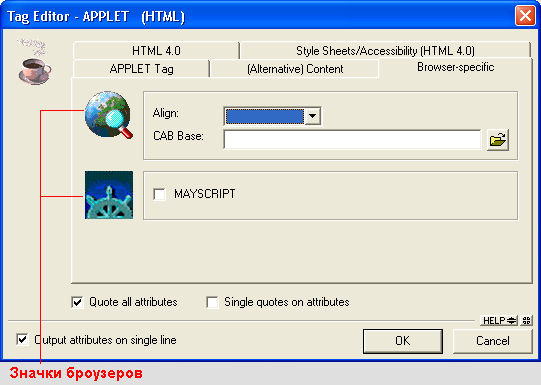
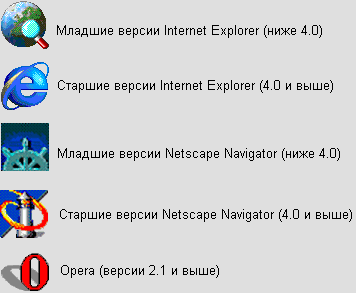
- вкладку Browser-specific (Специфические для браузера), на которой могут быть установлены атрибуты, введенные разработчиками конкретных браузеров; на этой вкладке возле поля каждого атрибута присутствует значок соответствующего браузера (рис. 3.33); все возможные значки браузеров и пояснения к ним приведены на рис. 3.34.
Замечание
В некоторых диалоговых окнах вкладка Browser-specific может отсутствовать; при наличии специфических атрибутов они просто помечаются соответствующим значком.
Рис. 3.33. Графическое обозначение специфических атрибутов
Рис. 3.34. Значки браузеров, используемые в диалоговых окнах редактора тегов
