Установка глобальных параметров
Под глобальными понимаются параметры, влияющие на работу всех рассмотрснных выше инструментов. Они относятся к двум аспектам работы с кодом:
- визуальному представлению кода в окне документа;
- выбору одного из возможных альтернативных вариантов кода.
Глобальные параметры устанавливаются с помощью элементов управления, размещенных на двух вкладках диалогового окна Settings:
- Markup Languages (Языки разметки) – параметры, применимые для всех языков, поддерживаемых HomeSite;
- HTML/XHTML – параметры, являющиеся специфическими для языков разметки HTML и XHTML.
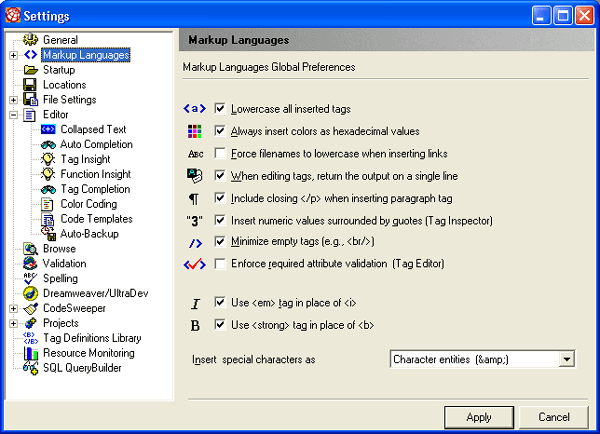
На вкладке Markup Languages могут быть установлены следующие параметры (рис. 3.50):
- Lowercase all inserted lags – для имен тегов используются строчные буквы (то есть символы нижнего регистра);
- Always insert colors as hexadecimal values – значения цвета представляются шестнадцатеричным кодом;
- Force filenames to lowercase when inserting links – символы имен файлов в ссылках и URL приводятся к нижнему регистру;

Рис. 3.50. Вкладка Markup Languages диалогового окна Settings
- When editing tags, return the output on a single line – после редактирования атрибутов тега с помощью Tag Editor все его атрибуты выводятся на одной строке, независимо от того, как текст документа был отформатирован ранее;
- Include closing </P> when inserting paragraph tag – при вставке тега параграфа <Р> после него автоматически вставляется закрывающий тег </Р>;
- Inserting numeric values surrounded by quotes (Tag Inspector) – числовые значения атрибутов, установленные с помощью Tag Inspector, заключаются в кавычки;
- Minimize empty tags – если текущий документ является XHTML-документом, то кнопки на панели QuickBar обеспечивают вставку свернутых вариантов тегов форматирования (например, вместо парного тега <BR> </BR> вставляется <BR />);
- Enforce required attribute validation (Tag Editor) – редактор тега не вставляет тег в код страницы, если для всех обязательных атрибутов не заданы значения;
- Use <EM> tag in place of <l> – для установки стиля "курсив" вместо тега <I> используется тег <ЕМ>;
- Use <STRONG> tag in place of <B> – для установки стиля "полужирный" вместо тега <В> используется тег <STRONG>;
- Insert special characters as… – с помощью соответствующего списка выбирается формат представления в коде документа специальных символов; возможны три варианта:
- символ представлен его именем (например, для знака амперсанда – &);
- символ представлен его десятичным кодом в используемой кодовой таблице;
- символ представлен его шсстнадцатеричным кодом.
