Инспектор тегов
Способ ввода значения атрибута зависит от типа атрибута: если для него существуют предопределенные значения, то они могут быть выбраны из раскрывающегося списка, связанного с ячейкой. Чтобы активизировать список, требуется щелкнуть либо в ячейке с именем атрибута, либо в ячейке значения.
Чтобы вставить значение атрибута в код документа, следует нажать клавишу Entеr.
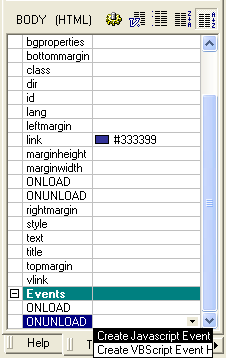
Выбор обработчика события несколько сложнее и состоит из двух этапов:
- Сначала в раскрывающемся списке, связанном с ячейкой правого столбца, требуется выбрать язык сценария (VBScript или JavaScript), как показано на рис. 3.45.
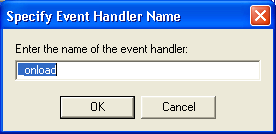
- Затем в открывшемся дополнительном окне выбрать или ввести имя функции-обработчика (рис. 3.46) и щелкнуть на кнопке ОК.

Рис. 3.45. Выбор языка сценария

Рис. 3.46. Выбор обработчика события
После выполнения описанной процедуры Tag Inspector сгенерирует соответствующий код заголовка сценария и вызов функции-обработчика и поместит их в текст редактируемого документа.
Подробнее о создании интерактивных страниц с помощью HomeSite рассказано в главе "Создание интерактивных страниц".
В некоторых случаях удобнее работать со списком атрибутов, упорядоченном по категориям. Чтобы перейти в такой формат, достаточно щелкнуть на кнопке Categorized на панели инструментов инспектора тегов.
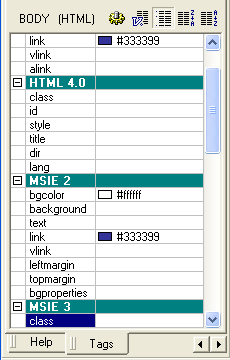
В данном случае под категорией атрибута разработчики HomeSite понимают один из следующих признаков (рис. 3.47):
- является атрибут обязательным или нет; если тег может использоваться без атрибутов, то вес его допустимые атрибуты входят в категорию необязательных (Optional); обязательные атрибуты относятся к категории Required; если атрибут является обязательным только для языка HTML, то он входит в категорию Required HTML;
- определен ли атрибут в версии HTML 4.0; если да, то он входит в категорию "HTML 4.0";
- тип и версия браузера, который поддерживает данный атрибут.
Поскольку приведенные выше признаки не являются взаимоисключающими, то один и тот же атрибут может входить одновременно в несколько категорий (как, например, атрибут WIDTH тега <TABLE>, см. рис. 3.47).
Если редактируемый тег имеет большое количество атрибутов, то для улучшения зрительного восприятия списка атрибутов вы можете свернуть те категории, которые вас не интересуют. Для этого достаточно щелкнуть мышью на кнопочке с символом "-", расположенной возле названия категории.

Рис. 3.47. Упорядочивание атрибутов тега по категориям
