Установка общих параметров страницы
Под общими параметрами страницы в данном случае понимаются:
- заголовок страницы (содержимое тега <TITLE>);
- краткая характеристика содержания страницы, ключевые слова, другие сведения для роботов поисковых систем (то есть информация, содержащаяся в тегах <МЕТА>);
- общие визуальные параметры страницы (размеры полей, фон, цветовая схема ссылок); напомним, что эти параметры устанавливаются с помощью атрибутов тега <BODY>.
Во всех шаблонах, имеющихся в HomeSite, присутствует тег <TITLE>. Поэтому для создания заголовка страницы достаточно изменить его содержимое (в стандартных шаблонах это Untitled).
С тегами <МЕТА> дело обстоит несколько сложнее. Разумеется, редактор кода позволяет ввести теги и атрибуты вручную, однако в составе HomeSite, как вы знаете, имеются и другие средства. Об их применении – в следующем подразделе.
Вставка тегов <МЕТА>
Тег <МЕТА> – один из немногих популярных тегов, которые почему-то не были удостоены чести включения в состав панели быстрой вставки. Правда, вы можете создать собственную кнопку либо включить необходимые теги непосредственно в шаблон. Тем не менее, для вставки тегов <МЕТА> можно использовать имеющиеся в составе HomeSite готовые средства:
- список шаблонов кода (Code Template);
- утилиту Tag Chooser совместно с редактором тегов;
- мастер быстрого создания страниц (Quick Start Wizard).
Список шаблонов кода содержит шаблоны для тега <МЕТА> со всеми возможными атрибутами. Чтобы воспользоваться списком шаблонов кода, необходимо:
- Установить курсор в позицию вставки тега и нажать комбинацию клавиш CTRL + J.
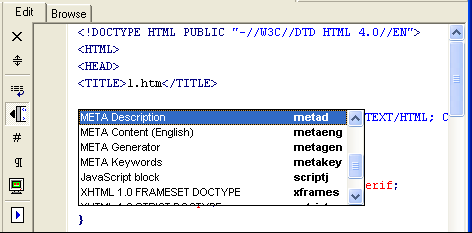
- В появившемся списке (рис. 4.1) выбрать тег <МЕТА> с нужным атрибутом и нажать клавишу Enter.
После этого останется только ввести значения атрибутов.

Рис. 4.1. Вставка тегов <МЕТА> с помощью шаблонов кода
Для вставки тегов <МЕТА> с помощью Tag Chooser необходимо:
- Щелкнуть правой кнопкой мыши в позиции вставки тега и в контекстном меню выбрать команду Insert Tag…
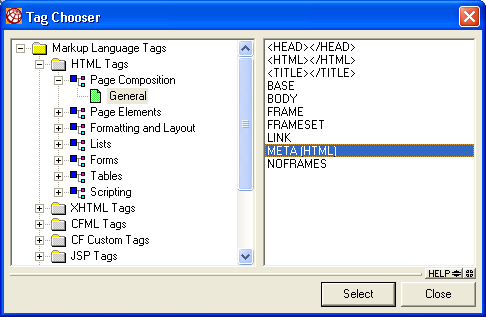
- В открывшемся окне утилиты Tag Chooser выбрать группу HTML-тегов Page Composition (Композиция страницы), а в ней – категорию General (рис. 4.2).
- В правом подокне дважды щелкнуть на пункте МЕТА (HTML).
- В открывшемся окне редактора тегов (рис. 4.3) выполнить следующие действия:
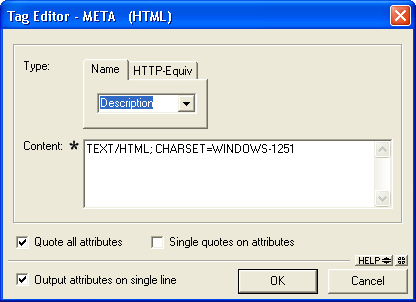
- С помощью двух "мини-вкладок" Name и HTTP-Equiv выбрать атрибут тега, а в раскрывающемся списке – параметр атрибута.
- В текстовом поле Content ввести значение атрибута и щелкнуть на кнопке ОК.

Рис. 4.2. Вставка тега <МЕТА> с помощью Tag Chooser

Рис. 4.3. Окно редактора тегов для установки атрибутов тега <МЕТА>
