Установка параметров таблицы с помощью редактора тегов. Редактирование с Tag Tree и Tag Inspector.
Редактор тегов может быть вызван щелчком на одной из четырех кнопок вкладки Tables:
- Table Dialog (Диалог таблицы) – вызов диалогового окна для установки атрибутов тега <TABLE>;
- Table Row Dialog (Диалог строки таблицы) – вызов диалогового окна для установки атрибутов тега <TR>;
- Table Data Dialog (Диалог ячейки таблицы) – вызов диалогового окна для установки атрибутов тега <TD>;
- Table Header Dialog (Диалог заголовка таблицы) – вызов диалогового окна для установки атрибутов тега <ТН>.
Необходимо отметить, что перечисленные диалоговые окна вовсе не дублируют соответствующие окна мастера создания таблиц (см. подраздел "Создание таблицы с помощью мастера"). Хотя, разумеется, они содержат многие идентичные элементы. Основным достоинством применения окон редактора тегов заключается в наличии дополнительных вкладок, которые обеспечивают доступ к более современным средствам разметки страниц (в частности, к средствам работы с CSS).
Ниже приведена краткая характеристика перечисленных окон для работы с табличными тегами. Возможно, это поможет вам быстрее выбирать наиболее подходящий инструмент в каждой конкретной ситуации.
Замечание
Для любого из табличных тегов, уже вставленных в код страницы, соответствующее окно редактора тегов может быть вызвано с помощью команды контекстного меню Edit Current Tag.
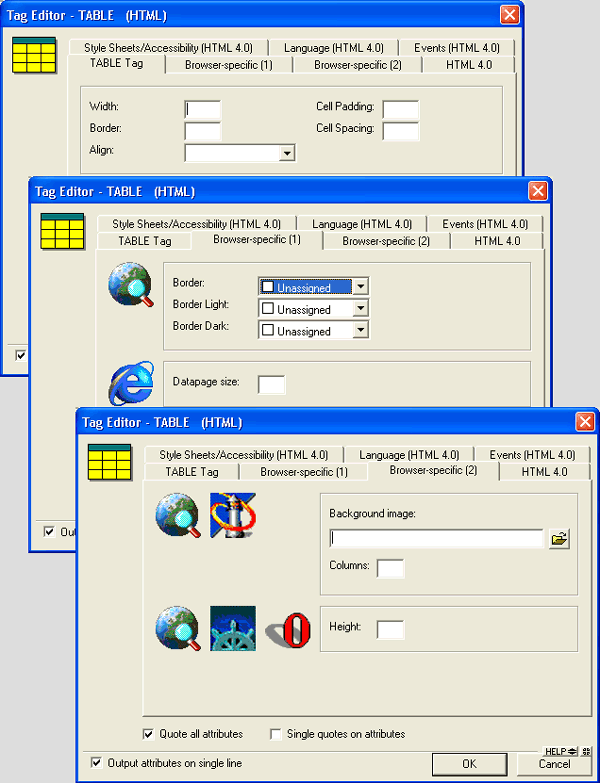
Итак, с помощью окна редактора тегов могут быть установлены следующие атрибуты тега <TABLE> (рис. 4.32).

Рис. 4.32. Окно для установки атрибутов тега <TABLE>
- на вкладке TABLE Tag – атрибуты WIDTH, BORDER, ALIGN, CELLSPACING, и CELLPADING; их значения вводятся в соответствующих текстовых полях (за исключением атрибута ALIGN, значение которого может быть выбрано в раскрывающемся списке); такой набор атрибутов объясняется тем, что все они являются стандартизованными и должны поддерживаться всеми браузерами;
- на вкладке Browser-specific (1) – атрибуты, поддерживаемые на сегодняшний день только браузером MSIE: BORDERCOLOR, BORDERCOLORLIGHT, BORDERCOLORDARK и DATAPAGESIZE;
Замечание
Атрибуты BORDERCOLOR, BORDERCOLORLIGHT и BORDERCOLORDARK предназначены для управления цветом рамок таблицы. Если задано значение атрибута BORDERCOLOR, все рамки таблицы считаются "плоскими" и потому отображаются одним цветом, без "теней". Если указываются значения атрибутов BORDERCOLORLIGHT и BORDERCOLORDARK, то рамка отображается как "выпуклая", то есть с тенью. При этом считается, что источник света находится в левом верхнем углу экрана. Соответственно, атрибут BORDERCOLORLIGHT задает цвет "освещенных" частей рамок, то есть расположенных слева и сверху, в то время как атрибут BORDERCOLORDARK – цвет "затененных" частей, расположенных справа и снизу. - на вкладке Browser-specific (2) – атрибуты, поддерживаемые на сегодняшний день только ведущими браузерами (MSIE, Netscape и Opera): BACKGROUND и HEIGTH; атрибут BACKGROUND позволяет задать фоновое изображение для ячеек таблицы; значение этого атрибута (URL источника изображения) указывается в поле Background image (Фоновый рисунок); если атрибут задан, то в поле Columns (Столбцы) дополнительно можно указать способ укладывания рисунка в площади таблицы.
