Вставка изображений из окна результатов
При создании страниц, насыщенных графикой, приходится одновременно работать с несколькими графическими файлами. В такой ситуации полезно иметь возможность визуального представления содержимого этих файлов. В HomeSite имеется механизм, позволяющий просматривать миниатюры всех изображений, содержащихся в текущей папке. Доступ к этому механизму реализуется с помощью кнопки Thumbnails (Миниатюры), расположенной на основной панели инструментов HomeSite.
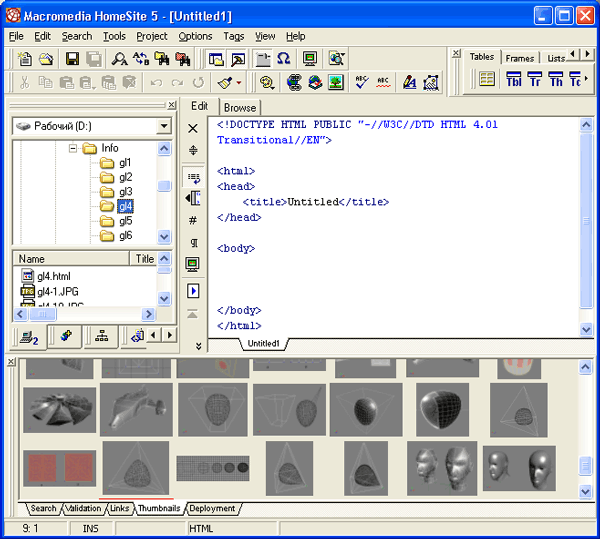
Щелчок на этой кнопке приводит к тому, что в нижней части главного окна HomeSite открывается окно результатов – Results window, в котором представлены уменьшенные копии изображений (рис. 4.24).
При наведении указателя мыши на миниатюру появляется всплывающая подсказка с основными параметрами изображения (имя и формат файла, размеры изображения в пикселах).
Чтобы вставить любое изображение на страницу, достаточно просто установить на нем указатель мыши, нажать левую кнопку и перетащить контуры изображения в окно документа. После того, как кнопка будет отпущена, в код страницы будет добавлен тег <IMG> с соответствующими атрибутами.

Рис. 4.24. Представление миниатюр изображений в окне результатов

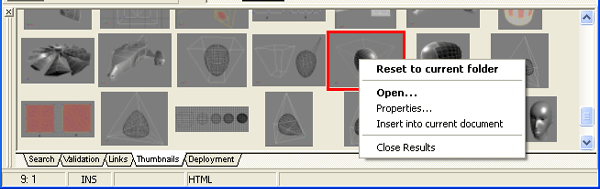
Рис. 4.25. Контекстное меню миниатюры
Дополнительные возможности по работе с миниатюрами обеспечиваются через контекстное меню, которое открывается щелчком правой кнопки мыши на миниатюре. Меню содержит следующие команды (рис. 4.25):
- Reset to current folder (Обновить с помощью текущей папки) – при выборе команды содержимое окна обновляется; команду целесообразно применять после того, как изменялось содержимое текущей папки, либо был изменен текущий каталог;
- Open (Открыть) – выбор команды приводит к открытию изображения с помощью ассоциированного с ним приложения (например, графического редактора Paint Shop Pro или программы просмотра ACDSee);
- Properties (Параметры) – команда обеспечивает вывод на экран окна, в котором представлено полноформатное изображение и его параметры (см. рис. 1.30);
- Insert into current document (Вставить в текущий документ) – в код страницы будет добавлен тег <IMG> с соответствующими атрибутами;
- Close results (Закрыть результаты) – команда закрывает окно результатов.
Завершая раздел, посвященный работе с графическими файлами, хотелось бы еще раз обратить внимание читателя на основную проблему, которую приходится решать всем Web-дизайнерам, независимо от их опыта и уровня подготовки. Заключается она в отыскании компромисса между изысканностью художественного (читай – графического) оформления страниц и приемлемым временем загрузки этих страниц браузером читателя.
В связи с этим уместно привести еще раз известные рекомендации по использованию графики на Web-страницах:
- Общий объем графики, используемой на одной странице, не должен превышать 50 кб.
- Для сокращения объема графических файлов выбирайте формат изображения с учетом его вида и цветовой гаммы.
- Указывайте в теге <IMG> действительные размеры изображения, чтобы браузер не тратил время на их определение и последующее масштабирование изображения;
- При создании изображений используйте минимально необходимую цветовую палитру; не пренебрегайте средствами оптимизации изображений, имеющимися в графических редакторах.
- Не помещайте на страницы крупные изображения (размер которых превосходит 500x300 пикселов); если без этого не обойтись, замените рисунок на основной странице миниатюрой; помните: указание уменьшенных размеров рисунка в теге <IMG> сокращения времени загрузки не дает.
- Как можно более эффективно реализуйте возможности браузеров по кэшированию содержимого страниц; если один и тот же рисунок помещен на нескольких страницах, включите в состав сайта единственный его экземпляр.
- Где это возможно, используйте вместо графики стилевое оформление шрифта.
- Аналогичная рекомендация в отношении фона: если можете обойтись без графического фона – обходитесь.
- При создании фона на основе графических изображений используйте элемент заполнения размером не более. 100x100 пикселов.
- Не злоупотребляйте анимацией.
И, наконец, обязательно тестируйте страницы, содержащие графику, по времени загрузки.
