Создание таблицы с помощью мастера
Это наиболее простой и удобный способ для тех, кто не очень силен в языке HTML вообще и в применении таблиц в частности.
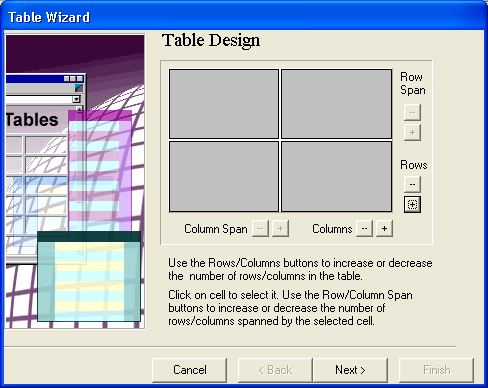
Щелчок на кнопке Table Wizard приводит к появлению на экране первого окна мастера – Table Design (Проектирование таблицы). Оно содержит интерактивное окно просмотра и кнопки для изменения структуры таблицы (рис. 4.27).

Рис. 4.27. Первое окно мастера создания таблицы
В исходном состоянии таблица в окне просмотра содержит две строки и два столбца, то есть четыре ячейки равного размера. Вы можете произвольным образом изменять количество строк и столбцов, изменять размер ячеек, а также объединять ячейки:
- чтобы добавить или удалить строку, необходимо щелкнуть на соответствующей кнопке Rows (Строки), либо со знаком "+", либо со знаком "-";
- чтобы добавить или удалить столбец, необходимо щелкнуть на соответствующей кнопке Columns (Столбцы), либо со знаком "+", либо со знаком "-";
- чтобы изменить размер ячейки, следует установить указатель на се границе, нажать левую кнопку мыши (при этом указатель примет форму двойной стрелки, см. рис. 4.27) и переместить границу в нужном направлении;
- чтобы объединить две ячейки одной строки, необходимо:
- щелкнуть мышью внутри левой ячейки (она будет выделена синим цветом);
- щелкнуть на кнопке Column Span + (Объединить столбцы);
- чтобы объединить две ячейки одного столбца, необходимо:
- щелкнуть мышью внутри левой ячейки (она будет выделена синим цветом);
- щелкнуть на кнопке Row Span (Объединить строки).
Замечание
С помощью кнопок Row Span и Column Span со знаками "-" можно разделить только такие ячейки, которые ранее были получены путем объединения соседних ячеек.
Читатели, хорошо знакомые с языком HTML, догадались, что кнопки, имеющиеся в первом окне мастера, позволяют изменять количество и значения соответствующих атрибутов "табличных" тегов:
- кнопки Rows изменяют количество тегов <TR>, вложенных в тег <TABLE>;
- кнопки Columns изменяют количество тегов <TD>, вложенных в каждый тег <TR>;
- кнопки Column Span изменяют значение атрибута COLSPAN тегов <TD>;
- кнопки Row Span изменяют значение атрибута ROWSPAN тегов <TD>.

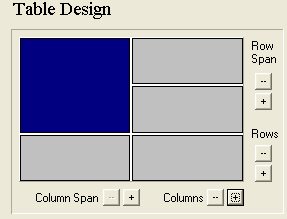
Рис. 4.28. Пример создания таблицы
Например, чтобы получить таблицу, приведенную на рис. 4.28, требуется выполнить такую последовательность действий:
- Переместить границу между строками вниз.
- Щелкнуть на кнопке Columns (будет добавлен третий столбец).
- Выделить верхнюю левую ячейку и щелкнуть на кнопке Column Span + (выбранная ячейка будет объединена с соседней ячейкой той же строки).
После формирования подходящей структуры таблицы вы можете завершить работу мастера, щелкнув на кнопке Finish (Готово). При этом в редактируемый документ будет помещен соответствующий фрагмент HTML-кода.
Если же вы хотите продолжить установку атрибутов таблицы, щелкните на кнопке Next (Далее).
