Ввод и форматирование текста
Установка визуальных атрибутов текста
Теперь обратимся к третьей составляющей стиля текстового содержимого документа – его визуальным атрибутам. Наиболее важными из них являются два:
- способ форматирования текста;
- набор и параметры используемых шрифтов.
- Напомним, что для форматирования текста HTML-документа могут использоваться следующие методы:
- центрирование и абзацные отступы (табуляция);
- введение заголовков различных уровней (теги <Н1>…<Н6>);
- применение списков (нумерованного, маркированного, списка определений);
- введение разделителей (горизонтальных линий, создаваемых тегом
- применение различных параметров шрифта для разных фрагментов текста.
Работая с редактором кода, вы можете ввести с клавиатуры любой тег, реализующий перечисленные выше методы форматирования. Однако значительно удобнее применять те готовые инструменты форматирования, которые имеются в HomeSite. Доступ практически ко всем этим инструментам реализован посредством панели быстрой вставки. Соответствующие кнопки размещены на трех вкладках: Common (Элементы общего назначения), Fonts (Шрифты) и Lists (Списки).
Далее приведено краткое описание основных из них.
Форматирование текста
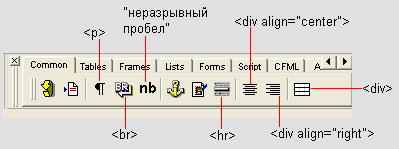
Кнопки для форматирования текста собраны в основном на вкладке Common. К ним, в частности, относятся следующие (рис. 4.8):

Рис. 4.8. Теги форматирования текста, представленные на вкладке Common
- Paragraph (Параграф) – обеспечивает вставку тега <Р>; тег помещается в код страницы без атрибутов, но (по умолчанию) с парным закрывающим тегом;
- Break (Разрыв) – обеспечивает вставку тега <BR>; тег помещается в код страницы без атрибутов;
- Non-breaking space (Неразрывный пробел) – обеспечивает вставку специального символа "неразрывный пробел"; по умолчанию символ добавляется в код страницы в виде последовательности " ";
- Horizontal rule (Горизонтальный разделитель) – обеспечивает вставку тега <HR>; щелчок на кнопке приводит к открытию диалогового окна редактора тегов, позволяющего установить атрибуты тега; формат этого окна будет описан ниже;
- Align Center (Выравнивание по центру) – обеспечивает вставку в код страницы тега <DIV> с атрибутом align="centcr"> и с парным закрывающим тегом; вставляемый тег и его атрибуты могут быть изменены пользователем (см. раздел "Установка глобальных параметров" третьей главы);
- Align right (Выравнивание по правому краю) – обеспечивает вставку в код страницы тега <DIV> с атрибутом align="right> и с парным закрывающим тегом; вставляемый тег и его атрибуты могут быть изменены пользователем (см. раздел "Установка глобальных атрибутов" третьей главы);
- DIV – обеспечивает вставку тега <DIV>; чтобы тег был помещен в код страницы, требуется установить его атрибуты в соответствующем диалоговом окне редактора тегов.
Многие теги форматирования текста являются парными. HomeSite поддерживает два способа вставки парных тегов.
При первом вы сначала вставляете открывающий и закрывающий теги (щелкнув на соответствующей кнопке панели быстрой вставки), а затем помещаете между ними подлежащий форматированию фрагмент текста.
Второй способ применяется, когда форматируемый текст уже присутствует в документе. Например, если требуется вынести некоторый фрагмент текста в отдельный параграф, необходимо:
- Выделить фрагмент текста, подлежащий форматированию.
- Щелкнуть на кнопке Paragraph.
В результате открывающий тег будет помещен перед фрагментом, а закрывающий – после него (рис. 4.9).

Рис. 4.9. Автоматическое форматирование фрагмента текста
Тег <HR> обеспечивает удобный и эффективный способ форматирования больших текстовых фрагментов, а также позволяет в какой-то степени оживить страницу, если она не содержит других графических элементов.
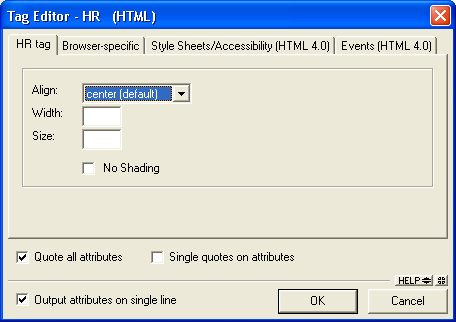
В последних версиях браузеров для этого тега поддерживаются дополнительные атрибуты, позволяющие указывать цвет, ширину, расположение и некоторые /другие параметры разделителей. На рис. 4.10 показано окно редактора тегов, с помощью которого могут быть установлены следующие атрибуты тега <HR>:
- способ выравнивания разделителя по ширине страницы (атрибут ALIGN); значение выбирается из раскрывающегося списка Align;
- ширина разделителя (точнее, его длина) (атрибут WIDTH); значение вводится в текстовом поле Width;
- высота ("толщина") разделителя (атрибут SIZE); значение вводится в текстовом поле Size;
- отсутствие "тени" (атрибут NOSHADE); наличие атрибута определяется флажком No Shading (Без затенения): если он снят, то разделитель отображается с "тенью".
На вкладке Browser-specific можно дополнительно установить цвет разделителя (атрибут COLOR в настоящее время поддерживается только браузером MSIE).

Рис. 4.10. Окно редактора тегов для установки атрибутов тега <HR>
