Установка общих параметров страницы
Большая часть атрибутов тега, влияющих на визуальные параметры страницы, устанавливаются на вкладке BODY Tag:
- раскрывающийся список Background Color (Цвет фона) обеспечивает выбор цвета фона страницы (атрибут BGCOLOR); выбранный цвет вставляется в текст страницы по умолчанию в виде шестнадцатеричного кода;
- в поле Background Image (Фоновое изображение) указывается адрес изображения, используемого для формирования фона страницы (атрибут BACKGROUND);
- раскрывающийся список Text Color (Цвет текста) обеспечивает выбор цвета текста страницы (атрибут TEXT);
- следующие три раскрывающихся списка предназначены для выбор, цвета гиперссылок в различных состояниях:
- Link Color (Цвет ссылки) – цвет ссылки в исходном состоянии (атрибут LINK);
- Visited Link Color (Цвет посещенных ссылок) – цвет посещенных ссылок (атрибут VLINK);
- Active Link Color (Цвет активных ссылок) – цвет активных ссылок (атрибут ALINK).
Выбранную цветовую схему ссылок можно оценить с помощью окна предварительного просмотра; в этом же окне отображается цвет фона и выбранное фоновое изображение.
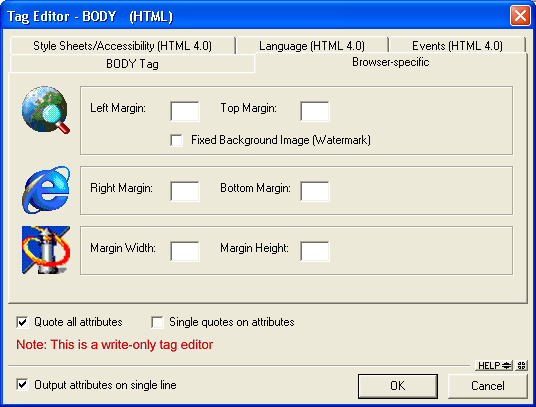
Элементы управления, расположенные на вкладке Browser-specific, позволяют установить размеры полей страницы (рис. 4.7). Поскольку различные версии браузеров используют различные варианты соответствующих атрибутов, то для обеспечения большей совместимости страницы рекомендуется ввести значения во все поля этой вкладки.
Любой из установленных атрибутов может быть впоследствии быстро скорректирован с помощью Tag Inspector либо посредством повторного вызова редактора тегов.
Если редактируемая страница является первой (начальной) страницей публикации либо открывает какой-либо ее раздел, то после завершения установки общих параметров страницы полезно сохранить ее в качестве шаблона. Это позволит в дальнейшем с минимальными затратами времени и сил выполнить одно из важнейших требований к дизайну публикации – единство стиля (по крайней мере, в пределах некоторого логически завершенного раздела). Чтобы использовать страницу в качестве шаблона при создании последующих страниц, необходимо:

Рис. 4.7. На вкладке Browser-specific устанавливаются размеры полей страницы
- В меню File главного окна HomeSite выбрать команду Save as Template… и затем в открывшемся диалоговом окне ввести имя шаблона (подробнее о создании шаблонов см. раздел "Работа с файлами" главы Знакомство с HomeSite.
- В меню Options главного окна HomeSite выбрать команду Settings, перейти на вкладку Locations и в поле Default template указать адрес шаблона.
