Создание фреймов с помощью редактора тегов
Тег <NOFRAMES> используется для вывода на экран альтернативного текста для тех читателей, браузеры которых не поддерживают работу с фреймами. Как правило, этот тег используется без атрибутов и должен помещаться внутри тега <FRAMESET>. Окно редактора тегов содержит соответствующую информацию о теге.
Тег <IFRAME> включен как стандартный элемент лишь в версию языка HTML 4.0. Он позволяет создавать так называемые "плавающие" фреймы (по аналогии с "плавающими" изображениями и "плавающими" таблицами). "Плавающие" фреймы, в отличие от "стандартных", не выравниваются по краю окна браузера, а могут располагаться в произвольной позиции (рис. 5.23).

Рис. 5.23. "Плавающие" фреймы
Еще одна важная особенность тега <IFRAME> состоит в том, что он используется без тега-контейнера <FRAMESET> и может быть непосредственно вставлен в любом месте тела HTML-страницы.
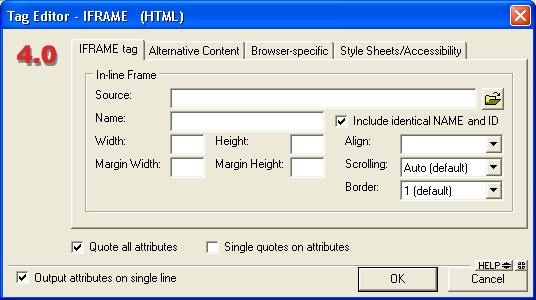
В настоящее время тег <IFRAME> поддерживается только браузером MSIE. Тем не менее, в окне редактора тегов, предназначенного для установки его атрибутов, об этом ничего не сказано (рис. 5.24).

Рис. 5.24. Окно тега <IFRAME>
С помощью этого окна могут быть заданы следующие атрибуты тега <IFRAME>:
- на вкладке IFRAME Tag – атрибуты SRC и NAME (они используются так же, как одноименные атрибуты "стандартных" фреймов), атрибуты HEIGHT и WIDTH (они определяют размеры окна фрейма и могут быть заданы в пикселах или в процентах), MARGINHEIGHT, MARGINWIDTH, SCROLLING, NORESIZE и BORDER (этот атрибут может принимать одно из двух значений – "0" – рамка не выводится и "1"– рамка выводится); кроме того, здесь имеется раскрывающийся список Align (Выравнивание), с помощью которого устанавливается значение одноименного атрибута (он управляет взаимным расположением окна фрейма и введенного рядом текста);
- на вкладке ALTernative Content вводится текст, который будет помещен между открывающим и закрывающим тегами <IFRAfyffi> и </IFRAME>; он предназначен для тех читателей, браузеры которых не поддерживают работу с "плавающими" фреймами;
- на вкладке Browser-specific – атрибуты HSPACE и VSPACE, значения которых определяют размеры вертикального и горизонтального смещения окна фрейма относительно предыдущего элемента страницы и/ или края окна браузера.
Тег <BASE> прямого отношения к фреймам не имеет. Он позволяет указать полный URL документа, с тем чтобы использовать его в качестве базового адреса для определения частичных URL связанных с ним документов.
Размещение кнопки Base Target на вкладке Frames объясняется тем, что применение тега <BASE> особенно эффективно именно при работе с фреймами. Указав базовый адрес страницы, содержащей тег <FRAMSET>, вы можете использовать частичные URL для адресации, документов, образующих фреймы. Это не только делает более компактным код базовой страницы, но и способствует повышению надежности ссылок: при изменении базового адреса частичные URL останутся корректными.
Щелчок на кнопке Base Target приводит к открытию окна редактора тегов, с помощью которого может быть установлен единственный обязательный атрибут тега <BASE> – HREF. Его значением является абсолютный адрес текущего документа.
Замечание
Тег <BASE> должен находиться внутри заголовка документа (то есть внутри тега <HEAD>).
Кнопки вкладки Frames, которые обеспечивают быструю вставку "фреймовых" тегов без атрибутов, можно считать вспомогательными инструментами. Их целесообразно применять в том случае, если вы хотите внести небольшие изменения в набор фреймов, созданный ранее другими средствами.
