Работа с формами
Форма – это аналог диалоговой панели, встроенный в Web-страницу. Одно из основных отличий состоит в том, что само поле формы на Web-странице не отображается, читателю доступны лишь ее элементы – флажки, переключатели, текстовые области и т. п.
До появления языка DynamicHTML формы оставались единственным средством интерактивного взаимодействия пользователя с содержимым страницы (не считая, разумеется, гиперссылок).
Формы позволяют получить ту или иную информацию от пользователей. Чаще всего они используются для регистрации пользователей, оформления заказов на коммерческих сайтах, а также при вводе поисковых запросов.
Реализация любой формы требует наличия двух программных компонентов: HTML-кода, описывающего форму, и сценария обработки вводимых пользователем данных. Сценарий может выполняться как на стороне сервера, так и на стороне клиента (то есть браузером).
Сценарий, исполняемый на стороне сервера, может быть написан на любом языке программирования: Си, Java, Perl, либо с применением других интернет-технологий (например, ColdFusion). Сценарий, выполняемый браузером, должен быть написан на языке сценариев (JavaScript или VBScript).
В качестве элементов формы могут использоваться практически те же элементы графического интерфейса, что и на диалоговых панелях "настольных" приложений:
- кнопки (Billions);
- переключатели (Radio Billions),
- флажки (Checkboxes);
- текстовые области (Text area);
- списки (Lists);
- изображения (Images).
Кроме того, форма может содержать два специфических элемента: поле выбора файла (File Field) и скрытое поле (Hidden Field).
Каждый элемент, используемый в форме, должен иметь имя, позволяющее идентифицировать его как источник соответствующих данных, подлежащих обработке с помощью сценария.
Форма создается с помощью тега <FORM>, который служит контейнером для элементов формы. Наряду с этим он выполняет еще одну важную задачу. Поскольку на одной странице может находиться несколько форм, то каждый из тегов <FORM> позволяет связать с соответствующей формой свой сценарий обработки вводимых данных, а также метод пересылки данных на сервер.
В HomeSite наиболее удобным инструментом создания элементов формы на Web-странице является редактор тегов. Для создания сценариев обработки данных формы могут использоваться другие средства, которые будут рассмотрены в разделе "Создание сценариев на JavaScript" этой главы.
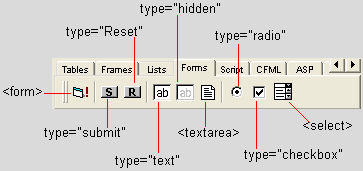
Вызов редактора тегов выполняется с помощью кнопок панели быстрой вставки, размещенных на вкладке Forms (Формы). Они разделены на четыре подгруппы (рис. 6.1):
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

Рис. 6.1. Вкладка Forms панели быстрой вставки
- кнопка Form обеспечивает вызов окна редактора тегов для установки атрибутов тега <FORM>, главное назначение которых – описание используемого механизма пересылки данных на сервер;
- кнопки второй группы предназначены для создания двух стандартных кнопок формы – Submit и Reset;
- кнопки третьей группы обеспечивают добавление в форму текстовых областей (то есть элементов формы, с помощью которых пользователь вводит символьную информацию);
- кнопки четвертой группы используются для создания таких элементов формы, с помощью которых пользователь вводит булевы величины ("истина" – если элемент выбран и "ложь" – в противном случае); это переключатели, флажки и списки.
Несмотря на достаточно большое число кнопок, создание форм с помощью панели быстрой вставки строится на работе с панелями трех типов, показанных на рисунках 6.2, 6.3 и 6.6.
Первая из них открывается с помощью кнопки Form, вторая – при выборе любой другой кнопки, соответствующей элементу, создаваемому тегом <INPUT>, а третья – при выборе кнопки Select.
