Создание сценариев на JavaScript и VBScript
Оба языка предназначены для создания "клиентских" сценариев, то есть сценариев, выполняемых браузером читателя.
Основной частью сценария (программы на языке JavaScript или на VBScript) является описание событий и обработчиков этих событий. События инициируются, главным образом, теми или иными действиями пользователя. Например, щелчку мышью на некотором элементе страницы соответствует событие onClick. Если указатель мыши оказывается над какой-либо областью страницы, имеет место событие onMoitseOver. Таким образом, суть выполнения сценария заключается в воспроизведении реакции на события, происходящие при работе с HTML-документом. Так, в результате щелчка на кнопке может открываться новое окно браузера.
По сравнению с обработкой событий средствами Dynamic HTML (на основе изменения стиля элемента) сценарии обладают более мощными возможностями. Это объясняется тем, что в языках JavaScript и VBScript поддерживается механизм функций. Наряду со стандартными функциями и процедурами (например, вывода на экран диалогового окна) разработчик может создавать собственные функции и использовать их с различными параметрами.
В состав HTML-документа могут быть включены сценарии на обоих языках – как на JavaScript, так и на VBScript. Однако для их эффективного совместного использования надо быть уверенным в том, что браузеры читателей ваших страниц обладают соответствующими возможностями.
В HomeSite поддерживается работа с обоими языками, однако большее внимание уделено все-таки JavaScript.
Объясняется это тем, что VBScript понятен только браузерам MSIE, в то время как JavaScript является фактически стандартным языком сценариев, который обязаны понимать все браузеры.
В HomeSite имеются следующие средства повышения эффективности разработки сценариев:
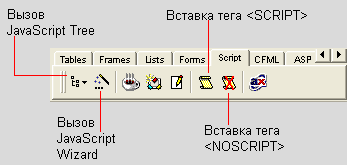
- вкладка Script панели быстрой вставки, обеспечивающая удобный доступ к основным инструментам создания и редактирования сценариев (рис. 6.14);
- специальное окно редактора тегов для установки атрибутов тега <SCRIPT>, позволяющее быстро установить значения его атрибутов;
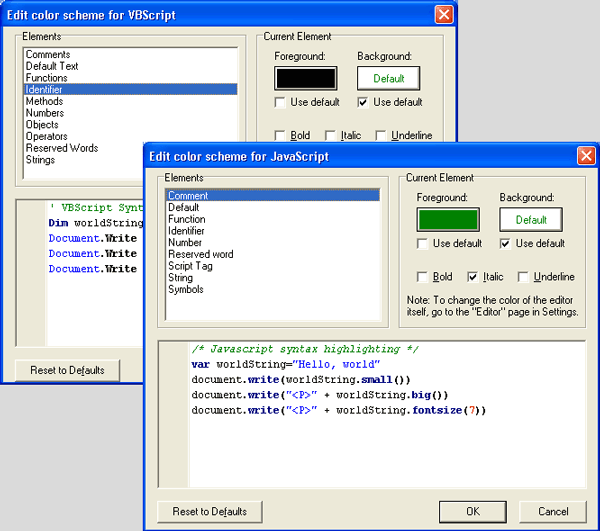
- цветовая подсветка синтаксических конструкций сценария, причем для каждого из двух языков – своя, учитывающая особенности языка (рис. 6.15);
- средства автоматической генерации шаблонов сценариев, входящие в состав Tag Inspector,
- возможность настройки утилиты Tag Tree для работы с файлом сценария;
- утилита JavaScript Tree, предназначенная для работы с объектами и функциями языка JavaScript;
- набор мастеров, обеспечивающих генерацию кода сценариев для некоторых типовых операций.

Рис. 6.14. Вкладка Script панели быстрой вставки

Рис. 6.15. Для каждого языка сценариев используется своя схема цветовой подсветки
