Создание сценариев на JavaScript и VBScript
Вы можете получить визуальное представление структуры страницы с точки зрения используемых в ней сценариев. Для этого необходимо:
- В окне ресурсов перейти на вкладку Tag Inspector.
- В панели утилиты Tag Tree открыть список профилей тегов и в нем выбрать пункт Client and Server-side Scripts (Клиентские и серверные сценарии).
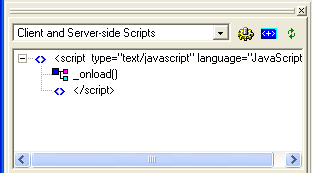
Если на странице имеются описания функций-обработчиков, то они будут представлены в дереве тегов специальными значками (рис. 6.19).

Рис. 6.19. Представление дерева сценариев
Для редактирования или создания нового сценария на JavaScript в "полуавтоматическом" режиме, можно воспользоваться утилитой JavaScript Tree. Ее вызов выполняется посредством одноименной кнопки, расположенной на вкладке Script панели быстрой вставки (см. рис. 6.14).
Окно JavaScript Tree содержит дерево объектов и методов языка JavaScript, а также упорядоченный список библиотечных функций.
В исходном состоянии дерево объектов содержит следующие категории (рис. 6.20):
- Window – свойства, методы и подчиненные объекты объекта window (поддерживаемые как MSIE, так и Netscape);
- Navigator – свойства, методы и подчиненные объекты объекта navigator;
- Date – свойства и методы объекта Date;
- Math – свойства и методы объекта Math;
- Siring – параметры и функции для работы со строками;
- Reserved Words – зарезервированные (ключевые) слова языка JavaScript.

Рис. 6.20. Представление классов объектов в окне JavaScript Tree
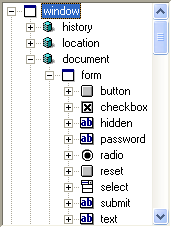
Утилита JavaScript Tree обеспечивает доступ практически ко всем объектам, используемым в языке JavaScript, а также к их свойствам и методам. Чтобы "добраться" до требуемого свойства или метода, достаточно просто последовательно раскрывать ветви дерева. Например, на рис. 6.21 приведен формат окна утилиты при работе с объектами формы.

Рис. 6.21. Утилита JavaScript Tree обеспечивает доступ практически ко всем объектам, используемым в языке JavaScript
