Поддержка Dynamic HTML
В HomeSite поддержка Dynamic HTML реализована следующими средствами:
- наличием в окнах редактора тегов специальной вкладки Events, позволяющей быстро сформировать список событий, на которые должен реагировать соответствующий элемент страницы, и связать с ними вид реакции; при этом список событий, представленных на вкладке, зависит от типа элемента; например, на рис. 6.8 приведены фрагменты вкладок Events для тегов <FORM> (вверху) и <BODY> (внизу);
- наличием в окнах редактора тегов флажка Include identical NAME and ID (Вставлять идентичные NAME и ID), рис. 6.9; если он установлен, то для создаваемого элемента в код документа будут вставлены идентичные значения атрибутов NAME и ID; имеется в виду следующее: в ранних версиях браузеров поддерживается атрибут NAME, на смену которому в языке HTML 4.0 (и в новых версиях браузеров) пришел Tag Editor-BODY (HTML) атрибут ID; при установленном флажке HomeSite вставит в код документа оба атрибута, что призвано обеспечить доступность документа всем версиям браузеров;
- возможностью оперативного редактирования атрибута STYLE и таблиц стилей с помощью утилиты TopStyle Lite (подробнее о редактировании стилей см. раздел "Работа с таблицами стилей" четвертой главы);
- возможностью редактировать список событий и связанных с ними обработчиков с помощью Tag Inspector,
- наличием в составе редактора тегов окон для редактирования атрибутов тегов, предназначенных для описания параметров слоев: <LAYER>, <ILAYER>, <DIV> <SPAN>;
- наличием в составе HomeSite мастеров, обеспечивающих генерацию кода динамических страниц; в частности, на вкладке DHTML диалогового окна New Document представлены два таких мастера: Outline Wizard (он предназначен для создания раскрывающихся меню) и Slide Show Wizard (обеспечивает генерацию страниц презентации).
Наиболее удобным способом описания поведения элементов страницы является применение вкладки Events окна редактора тегов.
Например, предположим, что требуется заставить изменяться цвет надписи на кнопке Submit при наведении на нее указателя мыши.
Чтобы описать поведение такой кнопки, необходимо:
- В окне документа щелкнуть правой кнопкой на соответствующем теге <INPUT> и в контекстном меню выбрать команду Edit Current Tag.
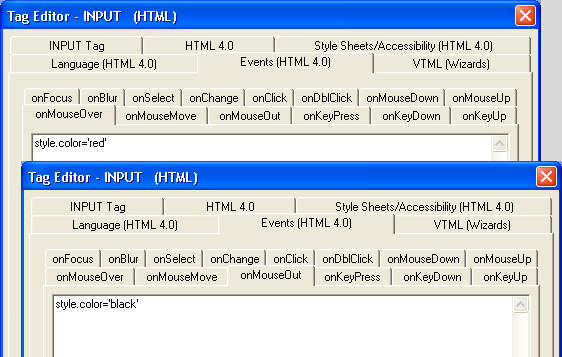
- В окне редактора тегов перейти на вкладку Events и затем щелкнуть на "мини-вкладке", соответствующей событию onMouseOver.
- В текстовом поле ввести описание реакции на данное событие (то есть на перемещение указателя в позицию кнопки); реакция состоит в изменении цвета надписи (например, на красный): stylе.color='red' (рис. 6.10, вверху).
- Щелкнуть на "мини-вкладке", соответствующей событию onMouseOut (перемещение указателя за пределы кнопки).
- В текстовом поле ввести описание реакции на данное событие, которая состоит в восстановлении исходного цвета надписи (черного): style.color='black' (рис. 6.10, внизу).
- Щелкнуть на кнопке ОК.

Рис. 6.10. Пример описания поведения кнопки
После закрытия окна редактора тегов в код документа будут внесены требуемые изменения.
