Работа с формами
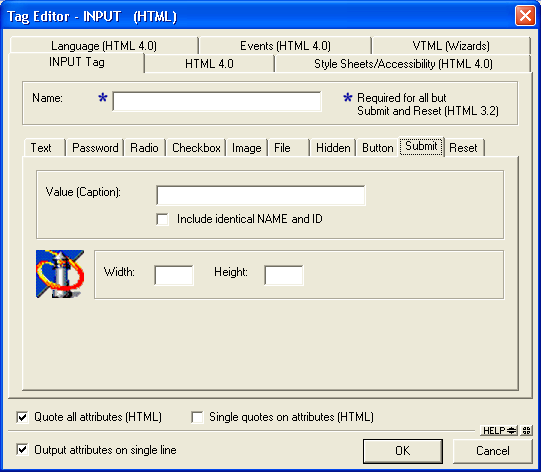
Как было отмечено выше, окно редактора тегов для установки атрибутов тега <INPUT> является универсальным, в том смысле, что оно пригодно для изменения параметров любого элемента формы, создаваемого на основе тега <INPUT>. Каждому такому элементу соответствует отдельная вкладка (рис. 6.3).

Рис. 6.3. Окно редактора тегов для установки атрибутов тега <INPUT>
Так что, решив создать один из элементов формы, вы можете определить значения атрибутов для какого-либо другого элемента. Тем не менее, за одно обращение к редактору тегов могут быть заданы атрибуты только для одного элемента формы (соответственно, и в код документа будет добавлен только один экземпляр тега <INPUT>).
Мы не будем подробно рассматривать атрибуты, представленные на всех вкладках этого окна редактора тегов. Остановимся лишь на некоторых особенностях создания элементов формы с помощью HomeSite.
Вначале о двух предопределенных кнопках формы – Submit и Reset.
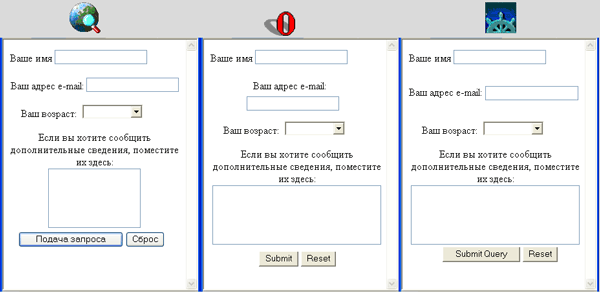
Чтобы добавить в форму любую из них, достаточно сначала щелкнуть на соответствующей кнопке панели быстрой вставки, а затем в открывшемся окне редактора тегов (не внося никаких изменений) – на кнопке ОК. В результате в код страницы будет помещен тег <INPUT TYPE="submit"> (или <INPUT TYPE="reset">). При всей простоте такой процедуры она имеет один недостаток. Дело в том, что большинство современных браузеров интерпретируют стандартные названия этих кнопок по-своему. Например, на рис. 6.4 показана одна и та же форма, сгенерированная тремя разными браузерами (MSIE, Opera и Netscape).

Рис. 6.4. Представление одной и той же формы разными браузерами
Поэтому, если ваш сайт ориентирован на русскоязычную аудиторию, подберите для этих кнопок подходящее название (например, "Отправить" и "Отменить") и добавьте для тега <INPUT> атрибут VALUE, указав в качестве его значения название кнопки.
Еще одна особенность состоит в том, что браузер Netscape не обрабатывает элементы, если они не вложены в тег <FORM>.
