Работа с формами
Как правило, наибольшие затруднения у начинающих Web-дизайнеров возникают при использовании в форме флажков, переключателей и списков. Поэтому ниже описана процедура их создания с помощью редактора тегов.
Между флажками и переключателями имеется два существенных различия:
- переключатели отражают взаимоисключающие варианты выбора, а флажки – совместимые; поэтому в группе переключателей может быть выбран только один элемент, а в группе флажков – произвольное число (хоть все);
- отсюда следствие: нельзя использовать в форме "одиночный" переключатель, их должно быть не менее двух, поскольку изменить состояние переключателя можно только выбрав другой переключатель в группе.
Общие правила использования флажков и переключателей состоят в следующем:
- если имеется группа из нескольких элементов (флажков или переключателей), то всем им должно быть присвоено одно и то же имя;
- каждый выбранный в группе элемент генерирует собственную пару имя/значение в пересылаемых данных; поэтому обязательными атрибутами для флажков и переключателей являются NAME и VALUE.
Например, чтобы поместить в форму группу переключателей, обеспечивающих выбор одного из нескольких цветов, необходимо:
- Щелкнуть на кнопке Radio Button на панели быстрой вкладки.
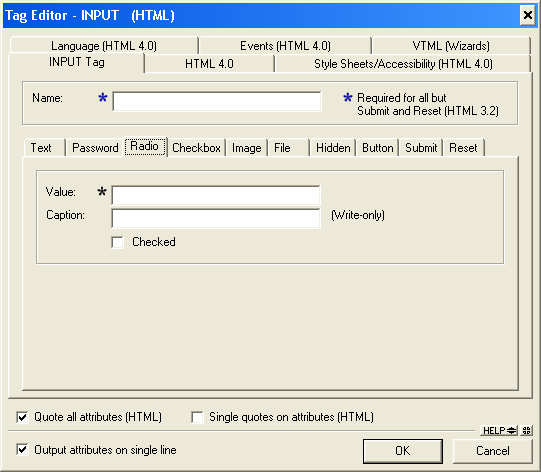
- В окне редактора тегов в поле Name ввести имя группы флажков (например, Color, как показано на рис. 6.5)
- В поле Value указать значение, соответствующее первому переключателю в группе (например, 1).
- В поле Caption ввести пояснение к переключателю (например, наименование цвета); это поле не связано ни с одним атрибутом элемента, оно лишь обеспечивает добавление надписи рядом с переключателем.
- Если данный переключатель должен быть выбран по умолчанию, следует установить флажок Checked, который управляет наличием одноименного атрибута.
- Щелкнуть на кнопке ОК.
- В окне документа скопировать в буфер обмена сгенерированный тег <INPUT> и затем поместить в код документа требуемое число копий.
- Скорректировать значения атрибутов VALUE у вставленных экземпляров, а также текст подписи; следует также помнить, что атрибут CHECKED может быть установлен только для одного переключателя в группе.

Рис. 6.5. Пример установки атрибутов при создании группы переключателей
Флажки и переключатели рекомендуется использовать в тех случаях, когда число альтернативных вариантов относительно невелико (не более 5-6). Если же их значительно больше, лучше использовать списки. При этом список единичного выбора работает так же, как группа переключателей, а список множественного выбора – как группа флажков.
Данные, которые пользователь вводит в форму с помощью списка, также обрабатываются по правилам, аналогичным для флажков и переключателей – выбранному в списке пункту соответствует пара "имя/значение", где в качестве имени используется имя списка.
Чтобы создать список с помощью редактора тегов, необходимо:
- Щелкнуть на кнопке Select на панели быстрой вкладки.
- В окне редактора тегов (рис. 6.6) в поле Name ввести имя списка.
- В поле Size (Размер) указать размер окна списка (его значение равно числу элементов списка, которые должны уместиться в этом окне); если значение меньше числа пунктов списка, то он будет представлен в окне браузера либо как раскрывающийся список (в случае списка единичного выбора), либо как прокручиваемый список (в случае списка множественного выбора).
- Если требуется создать список множественного выбора, установите флажок Allow Multiple Selections (Разрешить множественный выбор).
- С помощью элементов, имеющихся в группе Generate OPTION Tag (Создание тегов <OPTION>), описать структуру списка:
- поле Number of Tags (Количество тегов) определяет число элементов списка; при генерации HTML-кода страницы внутри тега <SELECT> будет создано соответствующее количество тегов <OPTION>;
- поле SELECT Indent level (Размер отступа от тега <SELECT>) позволяет указать, На сколько позиций табуляции будут смещены в коде документа теги <OPTION> относительно тега <SELECT>.
- Щелкнуть на кнопке ОК, чтобы закончить работу с редактором тегов.
