Создание сенсорной карты
Сенсорная карта (или карта-изображение, Image Map) – это изображение, содержащее специальные области, так называемые активные (или горячие зоны (hotspots), которые позволяют пользователю перемещаться на связанный (ассоциированный) с картой URL или на другую страницу в пределах того же узла посредством щелчка ЛКМ на выбранной зоне. Сенсорная карта может иметь несколько активных зон, с каждой из которых связан собственный URL. Хотя в большинстве случаев сенсорные карты используются для перехода на другую страницу или на другой URL, с их помощью можно также вызывать файлы произвольного типа (например, Flash-фильмы).
Web-дизайнер обладает достаточно большой свободой в выборе расположения и конфигурации активных зон. Они могут создаваться на любой части изображения и иметь форму прямоугольника, круга, многоугольника или точки. При этом границы между зонами визуально не отображаются. В связи с этим целесообразно предусмотреть для каждой активной зоны всплывающую подсказку, появляющуюся на экране при наведении на соответствующую зону указателя мыши. Кроме того, в качестве основы для разработки сенсорной карты лучше использовать такие изображения, на которых границы между зонами логически и визуально различимы.
Современные браузеры поддерживают сенсорные карты двух типов:
- обрабатываемые на стороне сервера (server-side image map);
- обрабатываемые на стороне клиента (client-side image map).
Особенность карт первого типа состоит в том, что реакция активной зоны на действия пользователя (то есть на щелчок кнопкой мыши) формируется программой-сценарием, выполняемой на сервере. Результатом является URL, который пересылается браузеру пользователя.
При использовании карт второго типа адреса, связанные с активными зонами, содержатся непосредственно в тексте просматриваемого документа.
Очевидно, что работа с картами первого типа требует больших затрат времени. Поэтому их целесообразно использовать только в тех случаях, когда связанные с активными зонами адреса могут изменяться, либо предполагается некоторая дополнительная обработка действий пользователя.
О том, что карта-изображение обрабатывается на стороне сервера, говорит атрибут ISMAP тега <IMG>.
Атрибут USEMAP тега <IMG> служит признаком того, что изображение является сенсорной картой, обрабатываемой на стороне клиента. Данный атрибут может использоваться одновременно с атрибутом ISMAP, чтобы указать на возможность обработки изображения как на стороне клиента, так и на стороне сервера (это гарантирует независимость HTML-документов от типа браузера). Значение атрибута USEMAP определяет расположение описания карты. Если оно начинается с символа "#", описание карты находится в том же HTML-документе, что и само изображение.
HomeSite предоставляет средства автоматизации только для создания клиентских сенсорных карт. Для разработки карты, обрабатываемой на стороне сервера, требуется написать соответствующий HTML-код вручную.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Основным инструментом создания клиентских сенсорных карт являете утилита Image Map Editor.
Для описания сенсорной карты необходимо предварительно поместить в ко, документа изображение, на основе которого она будет создана (то есть тег <IMG> с атрибутом SRC).
Чтобы активизировать редактор, требуется щелкнуть на панели инструментов главного окна HomeSite на кнопке New Image Map (Создать сенсорную карту), рис. 5.13.

Рис. 5.13. Кнопка вызова утилиты Image Map Editor
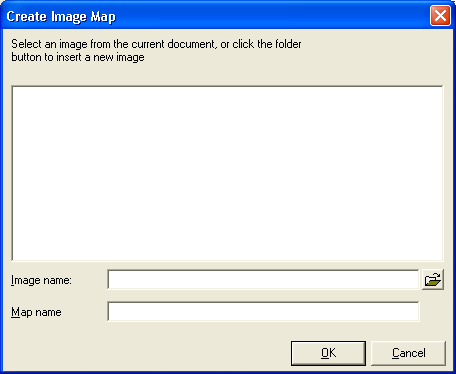
На экране появится диалоговое окно, в котором отображается список графических файлов, используемых в редактируемой странице (рис. 5.14). В этом списке следует выбрать изображение, на основе которого будет создана сенсорная карта. Имя этого файла появится в поле Image Name (Имя изображения). После этого остается только указать имя карты (произвольный идентификатор) в поле Map Name (Имя карты) и нажать кнопку ОК.

Рис. 5.14. Окно выбора изображения для создания сенсорной карты
Замечание
Если в редактируемом документе уже имеются сенсорные карты, то они в список не включаются.
В открывшемся окне редактора представлено выбранное изображение, а также набор инструментов для создания сенсорной карты (рис. 5.15).
