"Разумные" объекты и ссылки
Как и в случае с файлами Photoshop, при импортировании файлов Illustrator, Adobe GoLive создает копию исходного файла в формате, ориентированном на Web, и создает ссылку, которая связывает исходный файл с его копией. Если позднее вы делаете изменения в исходном изображении или изменяете размер объекта, Adobe GoLive автоматически модифицирует изображение-копию, когда вы возвращаетесь к странице, содержащей изображение.
Внимание
Автоматическая модификация не проявляется, если файл, размеры которого изменены, был в формате Flash или SVG, поскольку эти форматы являются векторными.
Adobe GoLive позволяет вам использовать для оформления Web-страницы файлы LiveMotion. Программа создает копию исходного файла в формате Flask и сохраняет связь между двумя файлами в форме разумного объекта LiveMotion. Если вы позднее делаете изменения в исходном изображении разумного объекта LiveMotion, программа автоматически модифицирует копию в формате Flash, когда вы возвращаетесь к странице, содержащей изображение. Поскольку формат Flash является векторным, не требуется никакой модификации, когда вы изменяете размер разумного объекта LiveMotion.
Хотя применение "разумных объектов" делает процесс работы более эффективным, может быть так, что вы уже имеете изображения в формате, подходящем для Web, которые хотели бы использовать на разрабатываемой Web-странице. Когда вы вставляете такое изображение на страницу, Adobe GoLive создает простую ссылку от HTML-страницы к изображению. Adobe GoLive поддерживает форматы GIF, GIF89a (для прозрачных изображений), JPEG, Progressive JPEG и PNG.
Чтобы вставить изображение, перетащите пиктограмму Image (Рисунок) с панели й(Основная) – ![]() Object Palette (Палитра объектов) в окно документа или просто дважды щелкните мышью по пиктограмме (рис. 4.5). Затем выберите нужный графический файл и нажмите кнопку Открыть. Если вы используете изображение, формат которого не поддерживается стандартными браузерами, то изображение будет отображаться в виде пиктограммы.
Object Palette (Палитра объектов) в окно документа или просто дважды щелкните мышью по пиктограмме (рис. 4.5). Затем выберите нужный графический файл и нажмите кнопку Открыть. Если вы используете изображение, формат которого не поддерживается стандартными браузерами, то изображение будет отображаться в виде пиктограммы.
Вы можете изменить размеры изображения, добавленного на Web-страницу.

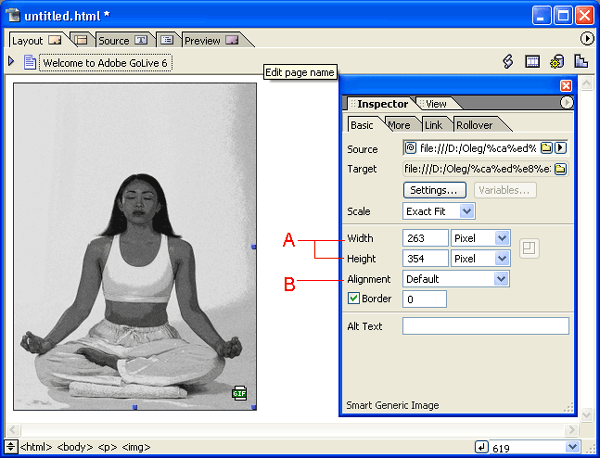
Рис. 4.5. Панель Basic (Основная)
- А – Используйте эти органы управления для изменения размера рисунка;
- В – Выберите элемент списка, чтобы выровнять изображение.
Чтобы настроить размер изображения в Adobe GoLive, достаточно выделить изображение, выбрать нужную единицу измерения в палитре й(Инспектор) и ввести новые значения в поля Height (Высота) и Width (Ширина).
В первой главе мы уже рассматривали возможность использовать рисунки в качестве "сегментированной графики". Естественно, Adobe GoLive позволяет создавать такие карты изображений.
Чтобы создать подобную карту изображения, выделите рисунок на странице, и в палитре Inspector (Инспектор) на вкладке Моте (Дополнительно) взведите флажок в независимом переключателе Use Map (Использовать в качестве карты).
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Внимание
По умолчанию Adobe GoLive назначает уникальный идентификатор карте изображения и вводит его в текстовое поле Name (Имя). Можно заменить этот идентификатор, введя имя карты изображения в текстовом поле Name (Имя) самостоятельно. Чтобы указать используемый сегмент, щелкните мышью на один из инструментов области (выделение инструмента, прямоугольника или круга) на панели инструментов и потом потяните мышью на изображении, чтобы ограничить область ссылки.
Затем следует ввести: для ссылки использовать кнопку Browse (Просмотр), чтобы задать имя и адрес документа, на который будет указывать ссылка. Используйте текстовое поле Target (Цель) для указания фрейма, в который будет загружен документ, на который указывает ссылка.
