Три режима отображения Web-страницы
Окно документа Dreamweaver может показывать редактируемую Web-страницу в трех режимах отображения. Сейчас мы их рассмотрим.
Как уже говорилось, Dreamweaver относится к гибридным Web-редакторам, позволяющим работать как с самой Web-страницей, так и непосредственно с ее HTML-кодом. Осуществляется это очень легко благодаря тому, что Dreamweaver может отображать одновременно и HTML-код, и саму страницу в одном окне.
Но как получить доступ к HTML-коду? Ведь по умолчанию Dreamweaver предлагает вам редактировать Web-страницу в режиме WYSIWYG.
Очень просто!
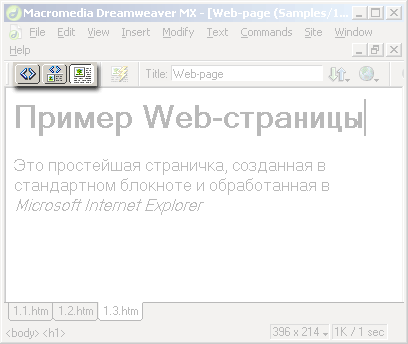
Взгляните на инструментарий документа (лучше всего держать его открытым). Слева видны три кнопки (рис. 2.15). Они переключают три доступных режима отображения (перечислены в порядке справа налево): страница, страница и HTML-код и только HTML-код.

Рис. 2.15. Кнопки переключения режимов отображения Web-страницы
На рис. 2.15 крайняя правая кнопка нажата. Она включает режим отображения, предлагаемый Dreamweaver по умолчанию, – режим отображения страницы. В этом режиме вы можете работать с Web-страницей в режиме WYSIWYG.
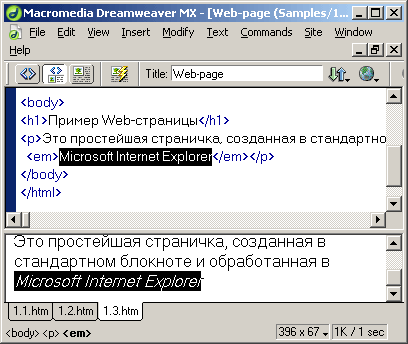
Теперь нажмем на среднюю кнопку, включающую режим отображения страницы и кода. На рис. 2.16 показано, что из этого получится.

Рис. 2.16. Режим отображения страницы и кода
Как видите, окно документа разделилось на две части. В верхней части отображается HTML-код нашей страницы, а в нижней – сама страница в режиме WYSIWYG. Такой режим очень полезен, когда нужно "отшлифовать" код, при этом держа перед глазами саму Web-страницу. Вы можете перемещать мышью разделительную полосу, чтобы увеличить ту или иную часть окна.

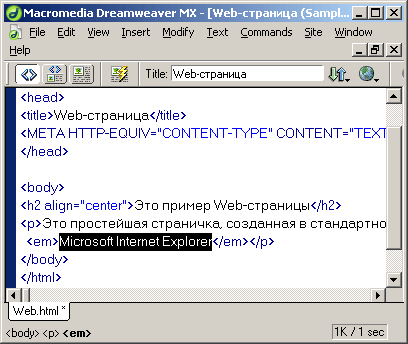
Рис. 2.17. Режим отображения кода
Ну, а левая кнопка включает режим отображения кода (рис. 2.17).
Для переключения режимов отображения вы также можете воспользоваться пунктами Design, Code and Design и Code меню View, соответственно. При выборе одного из этих пунктов слева от его названия появляется галочка, показывающая, что данный пункт и, следовательно, данный режим включены. Такие пункты называются переключателями.
Кроме того, вы можете быстро переключаться между режимом отображения страницы и режимом кода, выбрав пункт Switch Views меню View или нажав комбинацию клавиш CTRL + '.
