Построение таблиц разметки вручную
Но, прежде всего, сделайте следующее. Откройте окно Проводника Windows и найдите папку нашего второго сайта (ее имя – Sample2, или, как там вы ее назвали). В ней найдите подпапку Pics, а в подпапке Pics – подпапку Navbar, где сохранены файлы графических изображений, использовавшихся в полосе навигации второго нашего сайта. Скопируйте эту папку со всем ее содержимым в подпапку Pics папки нашего нового сайта (Sample3). Дело в том, что при копировании полосы навигации в новую страницу нового сайта вместе с ней не копируются файлы изображений, и нам придется позаботиться об этом самим.
Теперь поставьте текстовый курсор в левую ячейку таблицы и установите следующие значения параметров:
- горизонтальное выравнивание – Center;
- вертикальное выравнивание – Top.
Теперь скопируйте полосу навигации со старой страницы и вставьте в эту ячейку. После этого Dreamweaver выдаст ряд предупреждений, что он не может скопировать сценарии, связанные с этой полосой навигации. Чтобы он вновь создал все сценарии, выделите либо саму таблицу, где помещается полоса навигации, либо одну из ее ячеек, либо одно из графических изображений и выберите пункт Navigation Bar меню Modify. На экране появится уже знакомое вам диалоговое окно Modify Navigation Bar.
Но не спешите нажимать кнопку ОК – нам еще нужно изменить пути доступа к графическим файлам и файлам Web-страниц. Это можно сделать и вручную. Но проще всего щелкнуть кнопку Browse одного из полей ввода, выбрать нужный файл в появившемся на экране диалоговом окне Select File, посмотреть, как изменился путь к этому файлу, и изменить так же остальные пути. После этого нажмите кнопку ОК.
Однако работа над полосой навигации не закончена. К сожалению, Dreamweaver не может корректно изменить цели гиперссылок полосы навигации. Даже если вы зададите цели с помощью раскрывающегося списка in окна Modify Navigation Bar, он этого не сделает. Вам придется выбрать каждый элемент и вручную изменить значение параметра Target. Для этого выберите в раскрывающемся списке Target редактора свойств пункт _self (открытие страницы в том же окне). Только будьте внимательны и проделайте это со всеми гиперссылками полосы навигации.
Осталось поместить в правую ячейку основное содержимое. Поставьте в нее текстовый курсор и задайте такие параметры:
- горизонтальное выравнивание – Left (или Default);
- вертикальное выравнивание – Top.
Осталось сделать совсем немного. Скопируйте сюда содержимое со старой страницы. Подредактируйте его, если хотите. Измените цели всех находящихся здесь гиперссылок, выбрав в раскрывающемся списке Target пункт _self. И не забудьте сохранить законченную страницу.
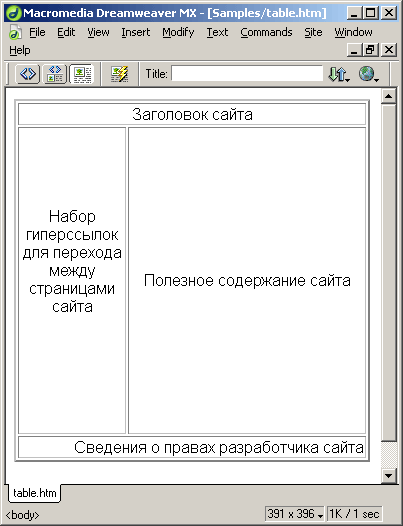
Все! У вас должно получиться что-то, похожее на рис. 8.9. Теперь можете открыть эту страницу в окне Web-обозревателя и протестировать ее, пощелкав по гиперссылкам. Ничего, правда, от этого не ожидайте – ведь мы так и не создали остальные страницы этого сайта. Если хотите, можете закончить его. Но именно если хотите – у нас другие планы, которые не стоит откладывать в долгий ящик.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

Рис. 8.9. Начальная страница нового сайта, созданная вручную с использованием таблицы разметки
