Работа с шаблонами. Создание шаблона.
С теорией мы закончили. Пора переходить к практике.
Есть два способа создать шаблон Dreamweaver. Во-первых, его можно создать "с нуля", а потом заполнить содержимым, как обычную Web-страницу. Во-вторых, существующую страницу можно сохранить как шаблон, а потом отредактировать, удалив полезное содержимое и оставив только общие элементы. И то, и другое сделать одинаково легко.
Прежде всего, активизируйте панель Assets и переключитесь на список шаблонов, щелкнув вторую снизу кнопку в списке категорий. Список шаблонов ничем не отличается от списков других видов активов, знакомых вам по главе 6. Поэтому мы не будем приводить его рисунок.
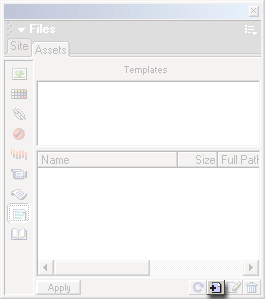
Чтобы создать новый шаблон "с нуля", либо нажмите кнопку New Template в правом нижнем углу панели Assets (рис. 9.1), либо выберите пункт New Template в контекстном или дополнительном меню этой панели. В списке появится новый пункт, вместо названия которого будет находиться поле ввода с текстом Untitled. Введите в него имя вновь создаваемого шаблона и нажмите клавишу Enter. Имейте при этом в виду, что имя шаблона есть на самом деле имя файла, в котором сохраняется шаблон, поэтому оно должно удовлетворять соглашениям по именованию файлов. (Автор, например, назвал новый шаблон Sample.) Все, вы только что создали новый пустой шаблон.

Рис. 9.1. Кнопка New Template
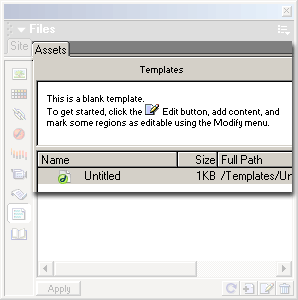
Поскольку ваш шаблон в данный момент ничего не содержит, Dreamweaver предупредит вас об этом, выведя соответствующий текст на панели предварительного просмотра (рис. 9.2). Вам нужно будет поместить в этот шаблон содержимое. Но об этом будет рассказано позже.
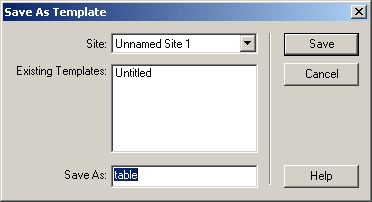
Создать новый шаблон на основе существующей Web-страницы еще проще. Для этого откройте нужную Web-страницу, например default.htm, и выберите в меню File пункт Save as Template. Также вы можете нажать кнопку Make Template (рис. 9.3) вкладки Templates панели объектов. На экране появится диалоговое окно Save As Template, показанное на рис. 9.4.

Рис. 9.2. Новый пустой шаблон в списке шаблонов

Рис. 9.3. Кнопка Make Template панели объектов

Рис. 9.4. Диалоговое окно Save As Template
В раскрывающемся списке Site выбирается сайт, в котором сохраняется шаблон. (Шаблоны являются неотъемлемой собственностью сайта, помните?) По умолчанию там выбран текущий сайт.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
В списке Existing Templates перечислены уже сохраненные в этом сайте шаблоны. В нашем случае там есть только один шаблон – созданный нами ранее пустой шаблон Sample. Вы можете выбрать в этом списке любой шаблон и перезаписать его; в этом случае Dreamweaver переспросит вас, действительно ли вы хотите перезаписать существующий шаблон.
Само имя шаблона вводится в поле ввода Save As. Давайте назовем наш новый шаблон Main ("главный"), поскольку это наш главный шаблон, на основе которого мы построим наш сайт.
Введя все нужные данные, нажмите кнопку Save для сохранения шаблона или Cancel – для отказа от этого. Поскольку мы нуждаемся в шаблоне, нам нужно нажать кнопку Save.
После того как мы создадим новый шаблон, последний появится в списке шаблонов. А поскольку мы создали этот новый шаблон на основе существующей Web-страницы, т. е. он имеет содержимое, мы можем просмотреть его на панели предварительного просмотра панели Assets. Правда, эта панель очень мала, и, чтобы получить представление о содержимом шаблона, нам придется открыть его в окне документа.
